Darmowa dostawa – czy (i jak) ją oferować?
Darmowa dostawa jest oferowana przez coraz większą liczbę sklepów internetowych i pożądana przez klientów. Jak ją wdrożyć, by nie stracić?

Chcesz mieć wysoką pozycję w Google -
Doskonale zdajesz sobie bowiem sprawę, jaką wartość to daje. Ruch z Google potrafi być ogromny, a na dodatek jest za darmo.
Niemniej, trzeba być na bieżąco ze zmianami algorytmu, aby utrzymać wysokie pozycje i nie wypaść z obiegu.
Przygotowaliśmy dla Ciebie ściągawkę w zakresie zmian, które już wchodzą w życie.
Przypomnijmy: w maju 2020 roku Google poinformowało, że sygnały dotyczące jakości strony (page experience), będą miały wpływ na jej wyświetlanie w wynikach wyszukiwania. Wówczas jednak nie doprecyzowano, kiedy nastąpi aktualizacja algorytmu - firma dodała jedynie, że o konkretnym terminie poinformuje na pół roku przed jego wejściem w życie.
W listopadzie firma ogłosiła, że czynniki te będą się liczyły od maja 2021 r. Dziś wiemy już, że aktualizacja algorytmu już się rozpoczęła - choć, jak precyzuje internetowy gigant, wprowadzanie zmian będzie odbywało się powoli i stopniowo, oraz potrwa do sierpnia tego roku.
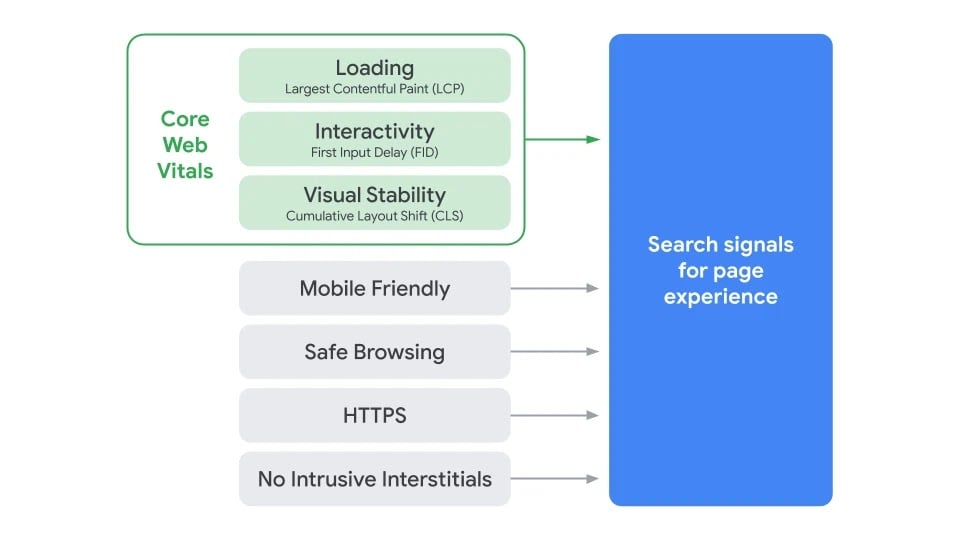
W skrócie, wyszukiwarka będzie brała pod uwagę tzw. Core Web Vitals (o których piszemy poniżej), a także przyjazność witryny dla urządzeń mobilnych, bezpieczeństwo przeglądania czy zabezpieczenia HTTPS.

Źródło: webmasters.googleblog.com
Ale to nie wszystko!
Google ma też zamiar wdrożyć wskaźniki wizualne w wynikach wyszukiwania, które będą pokazywać użytkownikowi, która strona spełnia wymagania dotyczące jakości. Jak na razie zmiany te są jeszcze w fazie testów, ale, jak zapewnia firma, jeśli te zakończą się pomyślnie, również będzie można je zobaczyć już w maju. Póki co nie wiadomo, jak miałyby wyglądać wspomniane wskaźniki - więcej szczegółów na temat postępów w tym zakresie Google ma podać “w nadchodzących miesiącach”.
Google utrzymuje działanie swojego algorytmu w tajemnicy. Nie wiemy, jak każdy z czynników wpływa na końcowy ranking. Niemniej, Google nie ukrywa tego, w jaki sposób ocenia samą wydajność stron internetowych.
Co więcej, takie informacje są publicznie dostępne:
Informacje o jakości strony w wynikach wyszukiwania Google
W skrócie, Google sprawdza czy:
strona jest responsywna,
szybko się ładuje,
jest bezpieczna (HTTPS),
zawiera nachalne reklamy (pop-upy itp.)
Google weryfikuje te wszystkie czynniki, jak i wiele innych, co przekłada się na końcową ocenę doświadczenia użytkownika. To właśnie one oficjalnie staną się jednymi z parametrów wpływającym na ranking w przyszłym roku.
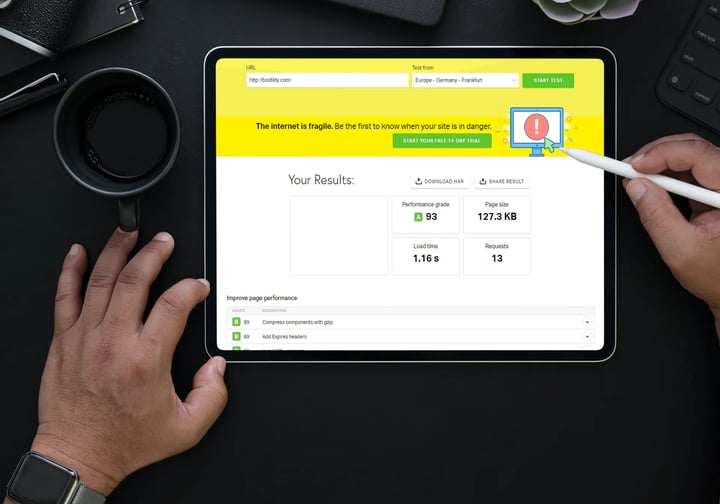
Na rynku znajdziesz wiele narzędzi, które pozwolą sprawdzić Ci wydajność Twojej strony internetowej:
Te narzędzia indeksują Twoją witrynę i przedstawiają raport, którego możesz użyć do optymalizacji strony. Jak podkreśla Google, po pierwszej informacji dotyczącej Google Page Experience, w ciągu kilku miesięcy odnotowano 70-proc. wzrost liczby użytkowników korzystających z Lighthouse i Page Speed Insights.

Wysoka wydajność świeżej instalacji WordPressa na boldility.com — Pingdom Tools
Korzystając z tych narzędzi, skup się na najważniejszych metrykach z perspektywy nadchodzącej aktualizacji algorytmu:
Web Vitals to określenie stosowane na metryki wyznaczające kondycję strony internetowej. Google otwarcie o nich mówi w swojej dokumentacji:
W skrócie, na Web Vitals składają się:
Largest Contentful Paint (LCP),
Cumulative Layout Shift (CLS),
First Input Delay (FID).
Poniżej omawiamy te metryki:
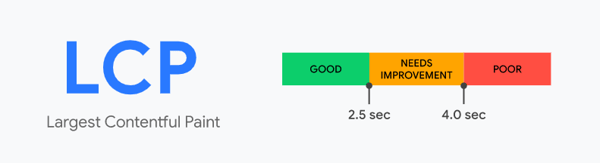
LCP odpowiada za mierzenie wydajności wczytywania się strony internetowej. Wyznacza czas renderowania największego elementu strony w tzw. view port (czyli widocznej części strony na urządzeniu użytkownika).
Elementem, który jest mierzony przez LCP, może być zarówno obrazek, jak i blok tekstu.
Google oczekuje, że LCP będzie wynosić mniej niż 2,5 sekundy.
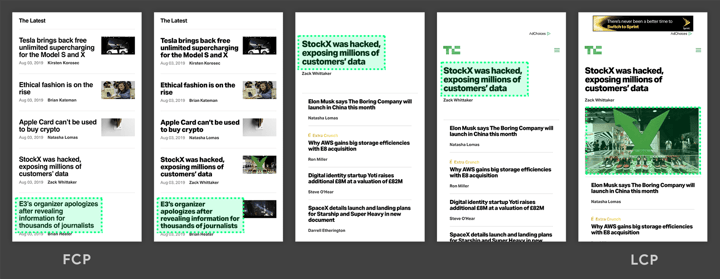
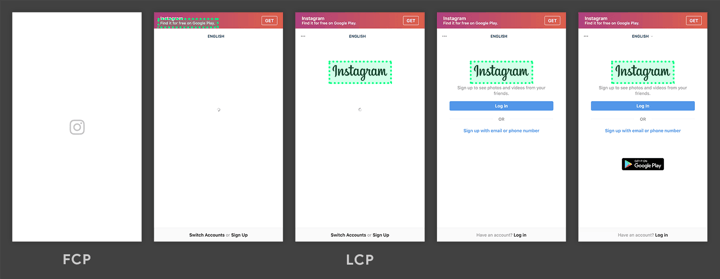
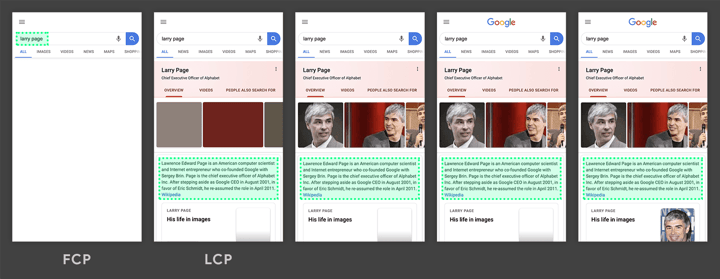
 Poniżej przykłady LCP (źródło):
Poniżej przykłady LCP (źródło):
Largest Contentful Paint – długi czas ładowania:

Largest Contentful Paint – średni czas ładowania:

Largest Contentful Paint – krótki czas ładowania:

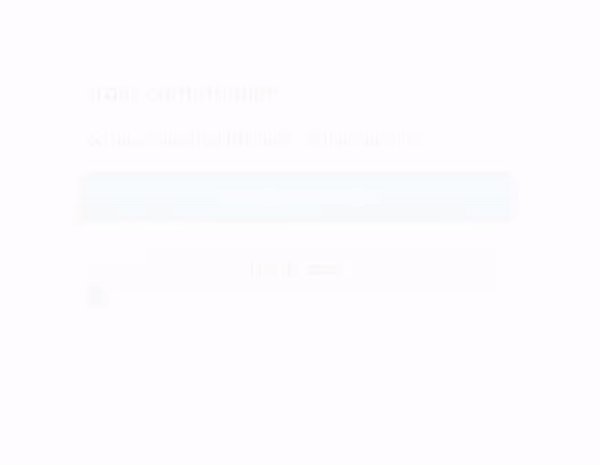
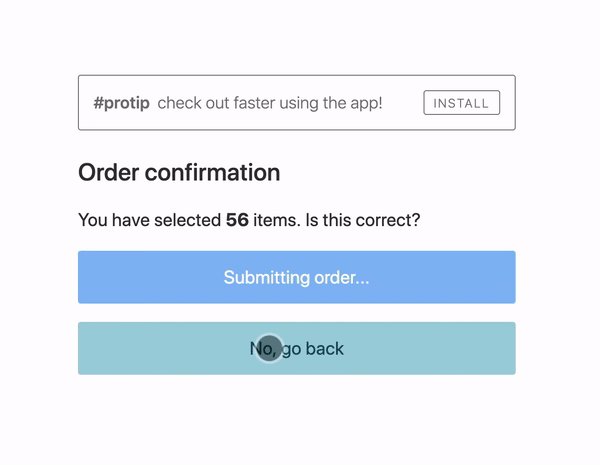
CLS dotyczy nieprzewidywalnych przesunięć elementów strony.
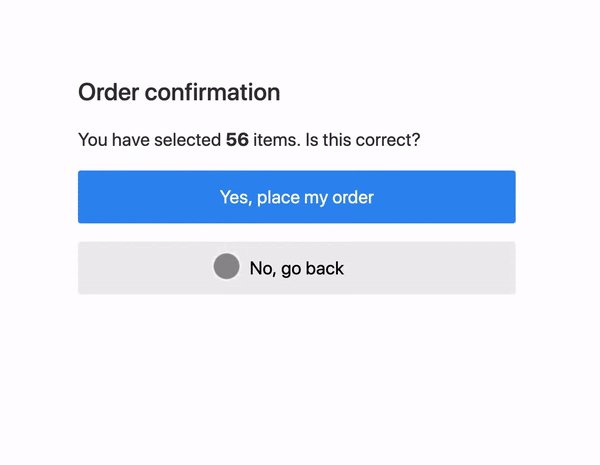
Najlepiej zagadnienie z tym związane prezentuje przykład:

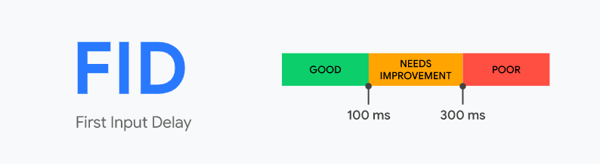
FID mierzy czas pomiędzy interakcją użytkownika, a pierwszą odpowiedzią strony. Przykładowo od kliknięcia linka do odebrania przez przeglądarkę pierwszego pliku z serwera.
Ta metryka jest powiązana z wydajnością samego serwera.

Google nie bez powodu poinformowało o nowościach w algorytmie z odpowiednim wyprzedzeniem. Wykorzystaj to i upewnij się, że strona Twojego sklepu internetowego będzie odznaczała się wysoką jakością. Zacznij od sprawdzenia wymienionych wyżej czynników w raporcie Core Web Vitals w Google Search Console i przeanalizuj, które z nich wymagają poprawy.
Co jeszcze możesz zrobić?
1. Upewnij się, że korzystasz z szybkiego hostingu
Profesjonalny hosting korzysta z dysków SSD PCI-E.
2. Optymalizuj obrazki (poprawny rozmiar, kompresja)
Upewnij się, że plik źródłowy obrazu wyświetlanego na stronie nie jest zbyt duży. Czasem zdarza się, że plik źródłowy ma przykładowo 2000 pikseli szerokości, podczas gdy kolumna treści strony to 700 pikseli.
Oprócz tego zastosuj kompresję obrazków. Rozwiązania takie jak JPEGmini pozwalają osiągnąć niższą wagę zdjęć przy zachowaniu tej samej jakości.
3. Skonfiguruj cache na swojej stronie
Mechanizm cache umożliwia przyśpieszenie ładowania strony internetowej, dzięki zapisywaniu plików w pamięci tymczasowej. Systemy zarządzania treścią ułatwiają łatwą konfigurację cache z użyciem wtyczek lub rozszerzeń.
19.06.2021Darmowa dostawa jest oferowana przez coraz większą liczbę sklepów internetowych i pożądana przez klientów. Jak ją wdrożyć, by nie stracić?
Dowiedz się, jak przyciągnąć klientów na świąteczne zakupy last minute, wykorzystując skuteczne strategie promocji i marketingu online.