Community of Trust: czym jest i jak działa?
Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?

Niezależnie od tego, co sprzedajesz, celem prowadzenia sklepu internetowego jest nakłonienie klientów do zakupu. W jaki sposób zrobić to najlepiej?
Grafika to coś więcej niż to, co widzą klienci. To również ich odczucia, które motywują ich do zakupu. Zrozumienie związku między projektowaniem graficznym a psychologią może pomóc Ci w subtelny sposób wpływać na odbiorców za pomocą grafiki, a w konsekwencji — zwiększać sprzedaż.
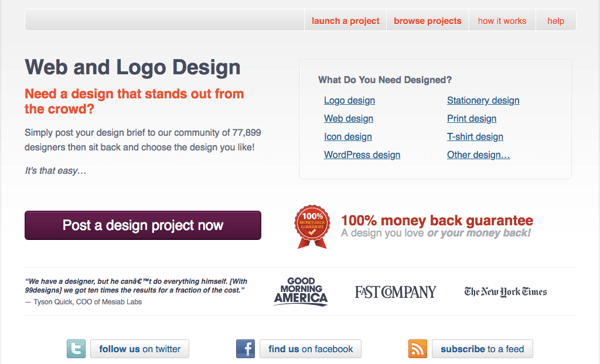
Nasza wiedza z zakresu psychologii i projektowania znacznie się rozwinęła. Dawniej tendencją było upychanie jak największej ilości informacji na ekranie (pokazywanie wszystkiego naraz). Spójrz na projekt strony startowej agencji 99designs sprzed zaledwie kilku lat (2010 rok). Tyle się na niej dzieje, że nie wiadomo, gdzie patrzeć:

[ZDJĘCIE: https://web.archive.org/web/20100828114314/http://99designs.com/]
Dziś wiemy, że prostsze oznacza lepsze. Skoncentrowanie się na wygodzie użytkownika zamiast umieszczania jak największej ilości informacji jest o wiele lepszym podejściem do projektowania graficznego. Skupia się ono bowiem na wykorzystaniu subtelnych psychologicznych wskazówek i danych neurologicznych tak, aby wpłynąć na odbiorców i uzyskać pożądane rezultaty.
Na czym to właściwie polega? W jaki sposób możesz wykorzystać psychologię w projektowaniu graficznym i zrozumieć czego chcą klienci, zanim oni sami zdadzą sobie z tego sprawę, by osiągnąć niesamowite wyniki?

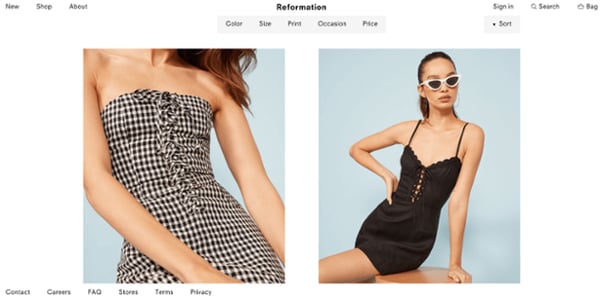
Marka Reformation stawia na prostotę, dużo wolnej przestrzeni, minimalistyczny pasek menu i zdjęcia produktów. [ZDJĘCIE: https://www.thereformation.com/categories/new/]
Uważasz, że w przypadku grafik „im więcej opcji do wyboru, tym lepiej”?
Nic podobnego.
Zbyt duży wybór może wywołać u odbiorców „paraliż analityczny”, który sprawi, że staną się zupełnie niezdolni do podjęcia jakiejkolwiek decyzji (potwierdza to prawo Hicksa, zasada psychologiczna dowodząca, że im więcej opcji do wyboru, tym więcej czasu potrzeba na podjęcie decyzji). Może to mieć poważne skutki dla sklepów internetowych. Jeśli klient ma do wyboru 10 000 stron kategorii i wszystkie są wyświetlone na stronie głównej, może poczuć się przytłoczony, a to uczucie skłoni go do kliknięcia przycisku „x” w prawym górnym rogu strony.
W przypadku projektu graficznego sklepu prostsze rozwiązania są zawsze lepsze. Twoje logo powinno być proste i nie powinno zawierać zbyt wielu różnych elementów graficznych (kolor! struktura! różne rozmiary! elementy graficzne! WSZYSTKIE CZCIONKI!). Produkty powinny być przedstawione w prosty, łatwy do przeglądania sposób (np. w postaci siatki). Liczba kategorii powinna być ograniczona do minimum.
Im prostszy będzie Twój projekt, tym łatwiej będzie odbiorcom poruszać się po sklepie i tym bardziej prawdopodobne, że dokonają zakupu.

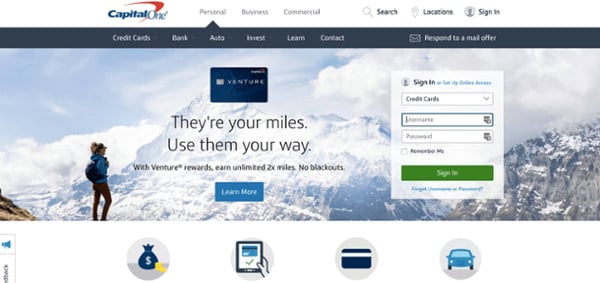
Firma Capital One wykorzystuje psychologię koloru, opierając szatę graficzną swojej strony na odcieniach niebieskiego — koloru, który większość ludzi utożsamia z wiarygodnością. [ZDJĘCIE: https://www.capitalone.com/]
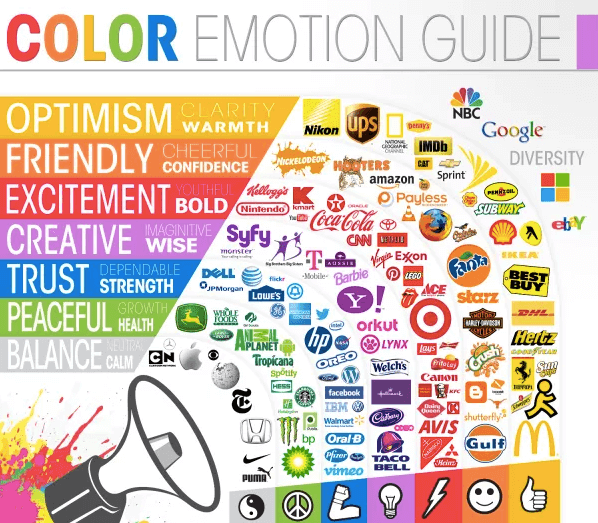
Kolory mają na nas o w wiele większy wpływ niż się nam wydaje. Swoją wiedzę na temat zasady psychologii koloru możesz wykorzystać projektując witrynę sklepu w taki sposób, aby wpłynąć na odbiorców i wywołać u nich konkretne nastroje, uczucia i zachowania. W efekcie przełoży się to na większą sprzedaż produktów.
Kolory, jakie wybierasz do projektu sklepu internetowego, przekazują konkretne komunikaty na temat Twojej firmy i mają duży wpływ na to, jak postrzegają Cię odbiorcy. Jeśli na przykład w Twoim sklepie internetowym dominują odblaskowy żółty i różowy, przekazujesz zupełnie inny komunikat, niż gdyby strona sklepu była utrzymana w stonowanych, neutralnych odcieniach. Brak świadomości tego, w jaki sposób ludzie postrzegają kolory, oznacza ryzyko wysyłania odbiorcom niewłaściwego komunikatu.
Ludzie postrzegają kolory na różne i konkretne sposoby z wielu powodów. Czasami postrzeganie kolorów jest bezpośrednim wynikiem adaptacji, jakie poczyniliśmy w trakcie ewolucji. Percepcja może też być związana ze skojarzeniami kulturowymi, na przykład kojarzenie koloru różowego z dziewczynkami, a niebieskiego z chłopcami. Czasem ma bardziej osobisty charakter — jeśli moim ulubionym kolorem jest fioletowy, chętniej będę odwiedzać sklepy, które wykorzystują fiolet w swojej grafice. Gdy zrozumiesz, jak ludzie postrzegają i interpretują kolory — niezależnie od powodu — możesz wykorzystać tę wiedzę na swoją korzyść.
 Źródło: Storyism
Źródło: Storyism
Wiedzę o tym, w jaki sposób ludzie zwykle postrzegają kolory, możesz wykorzystać, by zwiększyć skuteczność szaty graficznej swojej strony. Twój sklep sprzedaje usługi finansowe? W takim przypadku zapewne chcesz, aby odbiorcy postrzegali Twoją firmę jako budzącą zaufanie i wiarygodną, dlatego dobrym wyborem będzie kolor niebieski. Sprzedajesz produkty dla dzieci? Przyjazne kolory kojarzące się z młodością, takie jak pomarańczowy, żółty i różowy przemówią do Twoich docelowych odbiorców. Chcesz, aby produkty sprzedawały się błyskawicznie? Użyj czerwonego koloru w okienkach pop-up. Związane z nim emocje i podekscytowanie mogą zainspirować ludzi do natychmiastowego sięgnięcia do portfela.
Morał z tej historii jest następujący: kolor ma moc. A kiedy rozumiesz zasady psychologii koloru, stanie się on Twoim potężnym narzędziem wywierania wpływu na odbiorców.
![]() Źródło: Nielsen Norman Group [ZDJĘCIE: https://99designs-blog.imgix.net/blog/wp-content/uploads/2016/07/heatmap-eye-tracking.jpg?auto=format&q=60&fit=max&w=930]
Źródło: Nielsen Norman Group [ZDJĘCIE: https://99designs-blog.imgix.net/blog/wp-content/uploads/2016/07/heatmap-eye-tracking.jpg?auto=format&q=60&fit=max&w=930]
Klienci przeglądają Twoją witrynę w konkretny sposób. Jeśli rozumiesz, jak to robią i strategicznie zaprojektujesz swoją witrynę, możesz zwiększyć częstotliwość interakcji, a w konsekwencji — sprzedaż.
„Eye tracking” to technologia, której początki sięgają XIX wieku, jednak popularność zaczęła zdobywać w latach 80. XX wieku. Naukowcy chcieli dowiedzieć się, w jaki sposób ludzie patrzą na stronę i gdzie najczęściej skupiają swoją uwagę. Odkryli, że istnieją dwa główne schematy oglądania strony (w Twoim przypadku strony internetowej): schemat F i schemat Z.
W przypadku schematu F użytkownicy najpierw skanują stronę wzrokiem poziomo (zwykle górę strony), następnie kierują wzrok niżej i wykonują drugi, krótszy ruch, a na końcu patrzą w kierunku pionowym w dół, wzdłuż lewej krawędzi strony. Wzór układa się w kształt litery „F”. Ludzie zwykle stosują schemat „F” w przypadku stron, które zawierają dużo tekstu i informacji do przetworzenia.

Źródło: Tutplus [ZDJĘCIE: https://cdn-images-1.medium.com/max/800/0*ieHHMKA9vV72bcgV.jpg]
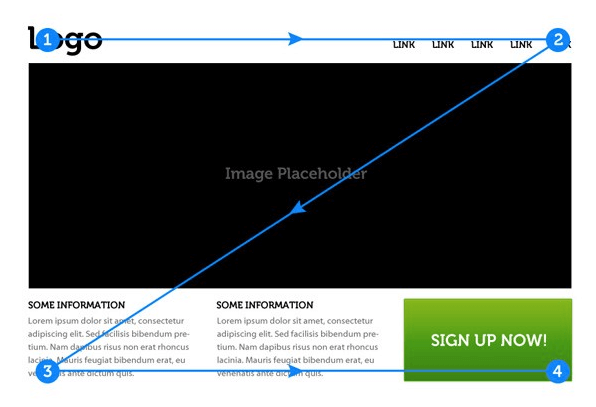
Schemat Z jest zwykle stosowany podczas oglądania strony, która zawiera mniej informacji i tekstu. Na stronie o takim schemacie użytkownicy najpierw skanują wzrokiem poziomo górę strony (od lewej do prawej), później kierują wzrok po przekątnej strony, a następnie znowu skanują tekst wzdłuż linii poziomej. Wzór układa się w kształt litery „Z”.
Dzięki zrozumieniu w jaki sposób ludzie przeglądają stronę Twojego sklepu internetowego, możesz rozmieścić treści tak, aby w naturalny sposób zwrócić uwagę odbiorców na odpowiednie elementy. Jeśli na przykład Twoja witryna zawiera dużo grafiki i wiesz, że ludzie prawdopodobnie będą patrzeć na nią zgodnie ze schematem „Z”, możesz umieścić przycisk CTA „Kup teraz” w dolnym prawym rogu strony. Z kolei jeśli Twoja strona zawiera dużo treści i wiesz, że podczas jej przeglądania ludzie będą raczej stosować schemat „F”, możesz dodać pogrubione nagłówki akapitów, które będą widoczne z lewej strony ekranu, aby mieć pewność, że klienci nie przeoczą ważnych informacji.
Wiedząc, w jaki sposób klienci będą przeglądać Twoją witrynę, możesz zaprojektować ją tak, aby maksymalnie zwiększyć pożądane wyniki.
Gdy zrozumiesz związek między psychologią a projektowaniem graficznym, możesz wykorzystać tę wiedzę w projekcie swojej strony i subtelnie wpływać na odbiorców, aby osiągnąć pożądane rezultaty. Właśnie to robimy w naszej witrynie 99designs. Jeśli spojrzysz na naszą stronę startową, zobaczysz, że w jej układzie wykorzystaliśmy schemat „F” i umieściliśmy przycisk CTA „Zacznij korzystać” w miejscu, które najbardziej zachęci odwiedzających do jego kliknięcia. Zachowujemy prosty układ strony kategorii, aby nie zniechęcić odbiorców zbyt dużą ilością opcji do wyboru. A kolory? Wybraliśmy je nieprzypadkowo. Podsumowując, odkryliśmy przed Tobą tajniki stosowania psychologii w projektowaniu graficznym. Teraz masz wszystko, czego potrzebujesz, aby również zacząć je wykorzystywać.

99designs to największy na świecie portal z projektami graficznymi na zamówienie, umożliwiający kontakty między globalną społecznością niezależnych projektantów a firmami wszelkich rozmiarów, które chcą zrealizować projekty graficzne. Platforma 99designs — stworzona przez projektantów dla projektantów, skupiała na początku grupę projektantów, którzy rywalizowali ze sobą w tworzeniu jak najlepszych projektów graficznych. W 2008 r. przyjacielska rywalizacja rozwinęła się w jedyny w swoim rodzaju portal handlowy, który obecnie jest liderem w zakresie internetowych usług projektowania graficznego. Portal 99designs zmienia życie projektantów na całym świecie, dając im możliwość nawiązywania kontaktów z klientami z dowolnego zakątka globu, zarabiania i poszerzania swojego portfolio. 99designs prowadzi działalność w Stanach Zjednoczonych, Australii i Niemczech.
24.04.2018Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?
Jak prawidłowo informować o promocjach podczas Black Friday? Dowiedz się, jak przestrzegać przepisów prawnych i unikać kar.