Community of Trust: czym jest i jak działa?
Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?

Sztuka tworzenia formularzy na pierwszy rzut oka może wydawać się niezbyt skomplikowana. Warto się jednak nad nią pochylić, bowiem są one jednymi z najważniejszych elementów na stronie sklepu internetowego. Formularz składania zamówienia, kontaktowy czy zapisu na newsletter – jeśli stworzone poprawnie, mogą doprowadzić do znacznego zwiększenia konwersji. Oto, czym się kierować przy tworzeniu formularzy w e-sklepie.
Wypełnianie jakichkolwiek formularzy – tych w internecie również – kojarzy się z przykrym obowiązkiem. Użytkownicy chcą mieć go szybko za sobą i gdy widzą, że czeka ich dużo pracy, jest duża szansa, że z niego zrezygnują.
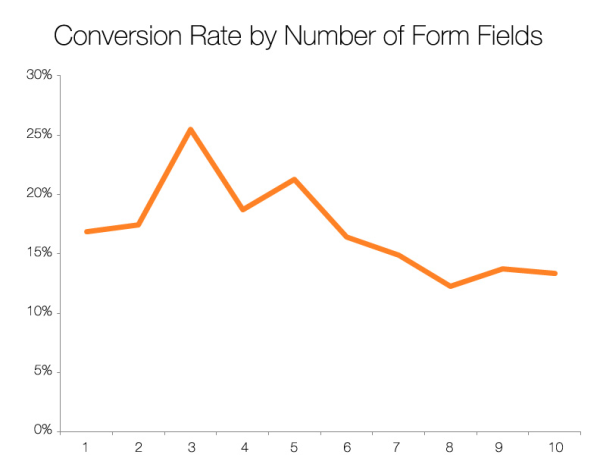
Dlatego tak istotne jest ograniczenie liczby pól w formularzu. Pytaj wyłącznie o istotne kwestie, np. informacje niezbędne do złożenia zamówienia. Im więcej niepotrzebnych z punktu widzenia użytkownika pól, tym mniejsza szansa na zwiększenie konwersji. Tezę tę potwierdzają badania przeprowadzone przez Hubspot. Wynika z nich, że klienci najchętniej wypełniają formularze z trzema polami (zwiększenie konwersji o 25 proc.) i dwoma-trzema polami tekstowymi (20 proc.).

Źródło: Hubspot
Jednocześnie pamiętaj też, aby unikać złożonych pytań – jedno pole powinno odpowiadać jednej kwestii.
Zagadnienie optymalnej liczby pól formularza w sklepie internetowym jest ważna także ze względu na osoby korzystające z urządzeń mobilnych. Zadbaj więc, by ten był prosty, czytelny i łatwy w obsłudze również za pomocą smartfona. Pomocne w tym może okazać się zastosowanie autouzupełniania.
Pamiętaj, że mniej znaczy więcej. Formularz powinien być jak najprostszy i jak najbardziej czytelny. Unikaj więc kolorowego tła czy ozdobnych czcionek. A aby jeszcze bardziej ułatwić wypełnianie formularza, rozważ wprowadzenie sugestii odpowiedzi, np. po najechaniu na etykietę pola.
Ten punkt wiąże się bezpośrednio z poprzednim. Kwestią, której warto przyjrzeć się bliżej, jest pole z numerem telefonu. To informacja, którą użytkownicy podają raczej niechętnie, obawiając się natrętnych połączeń czy SMS-ów. Wielu z nich, gdy widzi, że musi się nią podzielić, rezygnuje z dalszego wypełniania formularza, co prowadzi do zmniejszonego współczynnika konwersji.
Jeśli więc numer telefonu klienta nie jest dla Ciebie absolutnie niezbędny – albo całkowicie wyeliminuj to pole z formularza, albo daj użytkownikowi wybór, oznaczając je jako kwestię opcjonalną.

Przy tworzeniu formularza nic nie powinno być przypadkowe. Oto, o czym trzeba pamiętać przy jego projektowaniu:
Choć horyzontalny układ formularza (czyli taki, gdzie etykiety znajdują się po lewej stronie od pola) to oszczędność miejsca, to jednak układ pionowy (taki, gdzie etykiety umieszczone są nad polami) jest wygodniejszy dla użytkownika. Wszystko dlatego, że nie wymaga dużego wysiłku – wzrok wypełniającego skupiony jest w jednej, pionowej linii, co czyni go bardziej intuicyjnym.
I znowu – takie rozwiązanie to owszem, więcej miejsca, ale może nastręczać problemów użytkownikowi. Wszystko dlatego, że gdy podczas wypełniania pola klient, chcąc sprawdzić, co tak właściwie wpisuje, będzie musiał kasować tekst. A to oznacza stratę większej ilości czasu i dyskomfort.
Układ pól do wypełniania powinien być jak najbardziej intuicyjny. Zaczynaj od najistotniejszych informacji, a potem przejdź do mniej ważnych.
Ułatwieniem dla użytkownika będzie też tematyczne pogrupowanie pól – np. na dane personalne, kontaktowe (e-mail, opcjonalnie telefon) i adresowe. Pamiętaj przy tym jednak, by ograniczyć się wyłącznie do jednej kolumny.
W bezpośredni sposób komunikuj, podanie których informacji jest niezbędne do zrealizowania zamówienia, a które są opcjonalne. Najlepszą praktyką jest oznaczanie wymaganych pól symbolem *.
Najważniejsze, by dać o nich użytkownikowi znać od razu – a nie np. na stronie z komunikatem o błędach. W ten sposób klient natychmiast wie, jakie dane musi udostępnić.
Rzeczą naturalną jest to, że w trakcie uzupełniania formularza klientowi może zdarzyć się błąd. To, w jaki sposób komunikujesz o niepoprawnym wypełnieniu, również ma wpływ na współczynnik konwersji.
Po pierwsze, informuj o błędzie szczegółowo, np. podświetlając lub zaznaczając w innym kolorze pole, gdzie nastąpiła pomyłka. Obok napisz też, co poszło nie tak – gdy internauta użyje np. niedozwolonych znaków. Możesz też podać przykład prawidłowego wypełnienia tak, aby jeszcze bardziej ułatwić cały proces.

Ogólny komunikat „Wystąpił błąd”, bez jego jednoznacznego wskazania, zmusza klienta do szukania pomyłki na własną rękę, w konsekwencji zniechęcając go do dalszego uzupełniania formularza.
Po drugie, w przypadku wystąpienia błędu nie czyść wszystkich pól formularza. Dla użytkownika oznacza to bowiem konieczność wykonania dwa razy tej samej pracy, a nawet całkowitą rezygnację z wykonywania zamówienia. Pozostaw puste wyłącznie te pola, w których doszło do pomyłki.
Został nam ostatni – i jakże istotny – element skutecznego formularza sklepu internetowego – CTA (call to action). Znajdujący się pod formularzem przycisk powinien angażować użytkownika i nie pozostawiać wątpliwości co do akcji, jaka zostanie wykonana po jego kliknięciu.
Postaraj się więc o bardziej angażujący przekaz niż proste „Wyślij”. Jest to co prawda uniwersalna opcja, ale lepiej jako CTA wykorzystać bardziej konkretny komunikat – np. „Złóż zamówienie”, „Zarejestruj się za darmo” czy „Sprawdź”.
Jak w przypadku większości działań w marketingu online, tak i w kwestii formularzy dla e-sklepu najważniejsza jest analiza i wyciąganie wniosków. Masz wątpliwości, który układ pól lub CTA będzie skuteczniejsze i doprowadzi do lepszej konwersji? Z pomocą przyjdą Ci np. testy A/B.
Efektywność formularzy możesz badać na bieżąco dzięki takim narzędziom jak Google Analytics czy HotJar. To drugie jest o tyle ciekawe, że masz w jego ramach dostęp do mapy ciepła strony – możesz więc sprawdzić, które elementy są na niej najczęściej klikane. Masz też możliwość uzyskania raportów związanych konkretnie ze skutecznością formularzy.
👇 Chcesz wiedzieć, co jeszcze możesz zrobić, by zwiększyć konwersję i sprzedaż w swoim sklepie internetowym? Pobierz nasz bezpłatny poradnik!
Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?
Jak prawidłowo informować o promocjach podczas Black Friday? Dowiedz się, jak przestrzegać przepisów prawnych i unikać kar.