Jak Trusted Shops zwiększa widoczność Twojego sklepu w erze AI
AI zmienia e-commerce. Dowiedz się, jak Trusted Shops pomaga sklepom online zwiększać widoczność i wiarygodność w narzędziach AI

Google posiada wiele narzędzi, za pomocą których możesz optymalizować swoją stronę internetową. Google Ads, Profil Firmy i Merchant Center są tego dobrymi przykładami. Ale jest jeszcze jedno, trochę mniej znane – Google Lighthouse, pozwalające na przeprowadzenie audytu strony internetowej. Wyjaśniamy, w jaki sposób ono działa i co możesz zrobić za jego pomocą.
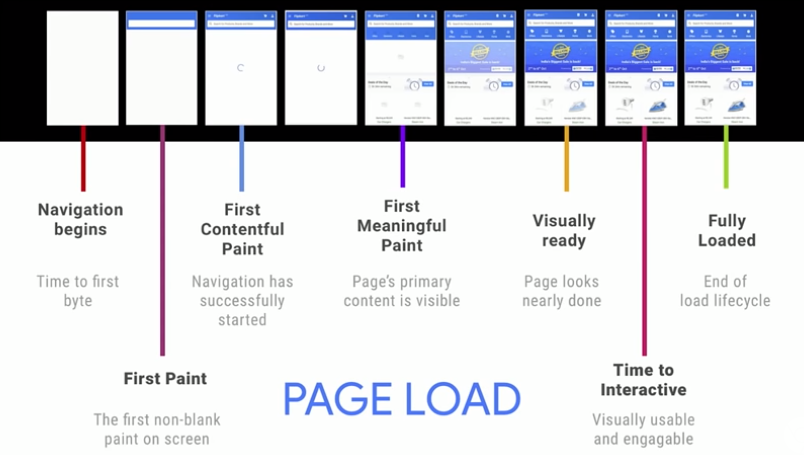
Ładowanie strony internetowej przebiega prawie zawsze tak, jak pokazano na poniższym obrazku. Odbywa się to w 7 krokach: najpierw ładowane są elementy graficzne, następnie pojawia się możliwość skorzystania z pierwszych wyświetlonych przycisków i tym podobnych elementów, a na końcu ładowana jest cała zawartość strony. Proces ten stanowi podstawę dla Google Lighthouse.

Google Lighthouse to narzędzie, które pozwala na przeprowadzenie audytu strony internetowej. Można z niego korzystać jak z prostego rozszerzenia Google Chrome lub w połączeniu z Chrome DevTools (a więc ze zbiorem narzędzi programistów aplikacji internetowych, dostępnych bezpośrednio w Chrome). W tym artykule omawiamy wyłącznie rozszerzenie Chrome. Więcej informacji o narzędziach DevTools znajdziesz na stronie im poświęconej.

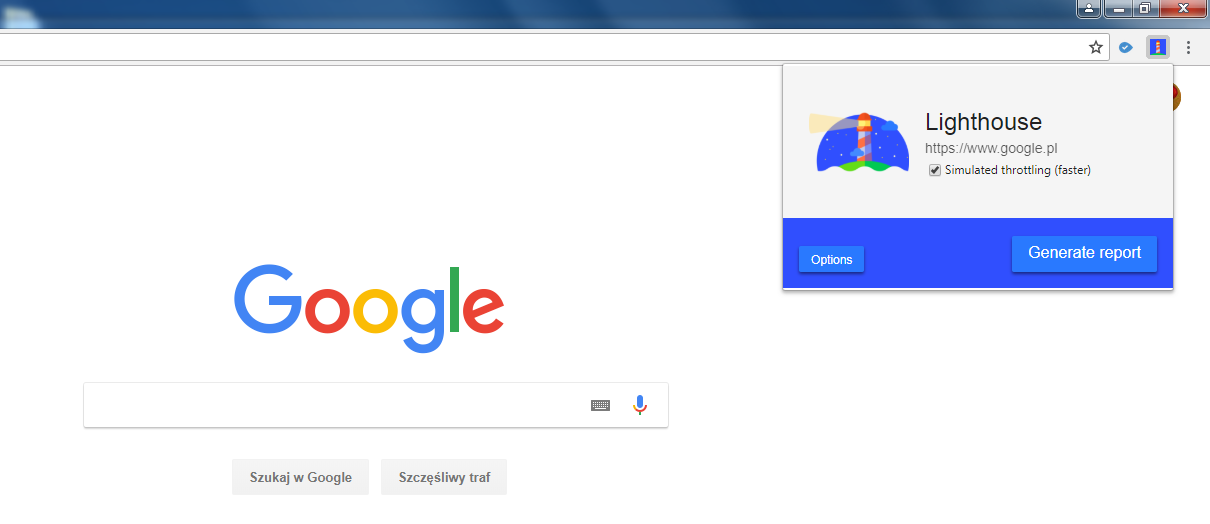
Po instalacji rozszerzenia Chrome, będzie ono wyglądać jak powyżej.
Przejdź do strony, którą chcesz sprawdzić i kliknij na pole „Generate report”.
Rozszerzenie otworzy nowe okno, w którym badana strona zostanie załadowana w różnych formach i tym samym zostanie sprawdzona pod różnymi względami. Po załadowaniu strony Lighthouse otworzy nowe okno z raportem.
Badanie strony dotyczy 5 różnych aspektów działania strony:
Performance
Progressive Web App
Accesibility
Best practices
SEO
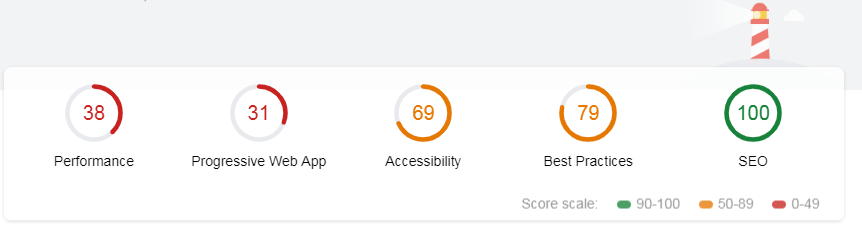
Pierwsza część raportu wygląda następująco:

Od razu widać poszczególne obszary audytu i uzyskany wynik w skali od 0 do 100, gdzie 100 stanowi ocenę bardzo dobrą. Narzędzie nigdy nie wyświetla oceny 0. Jeśli tak się dzieje, oznacza to, że wystąpił jakiś błąd narzędzia Lighthouse.
Poniżej omawiamy po kolei wszystkie obszary audytu strony i wyjaśniamy ich znaczenie.
Audyt wydajności strony obejmuje różne badane aspekty działania strony. Jednym z przykładów jest audyt First Meaningful Paint (FMP), który bada czas wyświetlenia wizualnej treści strony. Mierzony jest tu dokładnie czas pomiędzy rozpoczęciem procesu ładowania strony a czasem renderowania elementów graficznych. Według danych Google, parametr FMP dla stron osiągających bardzo dobre wyniki wynosi około 1,220 ms. Osiągnięcie takiego czasu oznacza uzyskanie oceny 99.
Nie każdy aspekt działania strony ma identyczną wagę w ocenie końcowej. Tutaj dowiesz się, jaką wagę mają w niej poszczególne aspekty działania strony.
Przeprowadzając parokrotnie audyt strony przy pomocy Lighthouse, prawdopodobnie zauważysz różnice w wynikach wydajności pracy strony. Dzieje się tak dlatego, że strona za każdym razem będzie ładować się w różny sposób i z różną prędkością. Jest to całkowicie normalne.
Progressive Web App score lub PWA to normalna strona internetowa posiadająca jednak funkcje aplikacji, która dostępna jest również offline. To oznacza, że strona może być używana jako rodzaj uproszczonej aplikacji. Jest to obecnie ważny kierunek rozwoju, gdyż niemal wszystko odbywa się za pośrednictwem urządzeń mobilnych.
W tym obszarze audytu sprawdza się zatem, na ile dobrze strona internetowa działa jako uproszczona aplikacja mobilna.
Wynik PWA opiera się na 'Baseline Progressive Web App Checklist’ firmy Google. Obejmuje ona 14 parametrów, które musi spełnić badana strona internetowa. Lighthouse podczas audytu automatycznie sprawdza 11 z 14 parametrów z tej listy. W odróżnieniu od wyniku w obszarze Wydajności (Performance score), tutaj każdy parametr ma tę samą wagę. Każdy spełniony parametr odpowiada zatem 9 punktom dla oceny uzyskiwanej w obszarze PWA.
Wynik w obszarze Accessibility uwzględnia różne parametry w różny sposób (prawie tak jak w obszarze Performance). Różnica polega jednak na tym, że punkty oceny przyznawane są tylko wtedy, gdy strona w całości spełnia kryteria danego parametru. W obszarze Performance, za częściowe spełnienie danego warunku, otrzymuje się odpowiednio pomniejszoną punktację. Tutaj tak to nie działa – w tym obszarze liczy się wszystko albo nic.
W obszarze Accessibility istnieją bardzo jasno określone warunki, które należy spełnić, takie jak: obrazy mają tekst alternatywny, język strony jest zrozumiały, elementy strony mają wyraźną strukturę, itp.
Tutaj sprawdzane są różne parametry, takie jak użycie HTTPS, to, czy użytkownicy mogą wkleić tekst w pole „hasło“ oraz inne kwestie techniczne.
Są to zatem elementy, które są często używane na innych stronach internetowych i dobrze na nich działają. To zatem pewien standard dla współczesnych stron internetowych. Wynik dla tego obszaru pokazuje, jak strona się w niego wpisuje.
Wynik dla obszaru SEO pokazuje, na ile badana strona jest przyjazna dla wyszukiwarek internetowych i jak pozycjonuje się w wyszukiwarce Google (i innych).
Czy Twoja strona jest przyjazna dla urządzeń mobilnych? Czy wielkość czcionki jest normalna? Czy dokonuje się rozróżnienia pomiędzy H1 i H2?
Chodzi głównie o to, jak strona wygląda i czy może uzyskiwać dobry wynik i wysoką pozycję w Google.
Jeżeli masz już stronę sklepu internetowego, ale chciałbyś ją jeszcze zoptymalizować, to dzięki Google Lighthouse łatwo i bezpłatnie wygenerujesz dla niej raport, który pozwoli Ci wprowadzić ulepszenia (lub upewnić się, że wszystko jest w najlepszym porządku).
Przedstawione w nim zostaną wszystkie informacje – od aspektów, które wymagają jeszcze poprawy po parametry, które strona spełnia. W ten sposób możesz zoptymalizować stronę na potrzeby Google oraz sprawić, że będzie przyjazna dla użytkowników różnych urządzeń.
Chcesz jeszcze lepiej zoptymalizować swoją stronę pod kątem SEO? Pobierz nasz bezpłatny poradnik:
28.11.2022
AI zmienia e-commerce. Dowiedz się, jak Trusted Shops pomaga sklepom online zwiększać widoczność i wiarygodność w narzędziach AI
Dowiedz się, jak UCP Google pozwala sztucznej inteligencji rozumieć Twoje produkty i dlaczego niespójne dane mogą zmniejszyć Twoją widoczność