Community of Trust: czym jest i jak działa?
Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?

Posiadanie profesjonalnej strony internetowej, która nie jest łatwa w nawigacji, jest jak posiadanie drogiej, ale wiecznie zacinającej się drukarki: sprawia, że ludzie będą sfrustrowani i po prostu odejdą.
W tym artykule przyjrzymy się kilku podstawowym funkcjom, które ułatwią poruszanie się po witrynie i zmniejszą dezorientację klientów. Podamy również kilka przykładów łatwych w obsłudze stron internetowych.
Pamiętaj, że strona internetowa, która jest łatwa w przeglądaniu, może mieć ogromny, pozytywny wpływ na doświadczenia użytkowników, co wpłynie na Twoją sprzedaż!
Nie bez powodu element ten nazywa się „paskiem nawigacyjnym”. To powinien być pierwszy element strony, na który warto spojrzeć krytycznym okiem. W końcu nie można oczekiwać, że strona będzie uważana za dobrą bez optymalnego paska nawigacji.
Na początek upewnij się, że wybrałeś odpowiednie kategorie paska nawigacji. Sprawdź, czy prawidłowo rozdzielasz grupy produktów i nie masz zbyt wielu kategorii pierwszego poziomu.
Z punktu widzenia designu, pasek nawigacyjny powinien być nieco inny niż otaczające go elementy na stronie. Spowoduje to, że będzie się nieco wyróżniał i ułatwi klientom dowiedzenie się, gdzie są, na wypadek gdyby znaleźli się na Twojej stronie z witryny polecającej. Zgodnie z badaniem KoMarketing, 50 proc. odwiedzających będzie korzystać z menu nawigacyjnego, aby poruszać się po stronie.
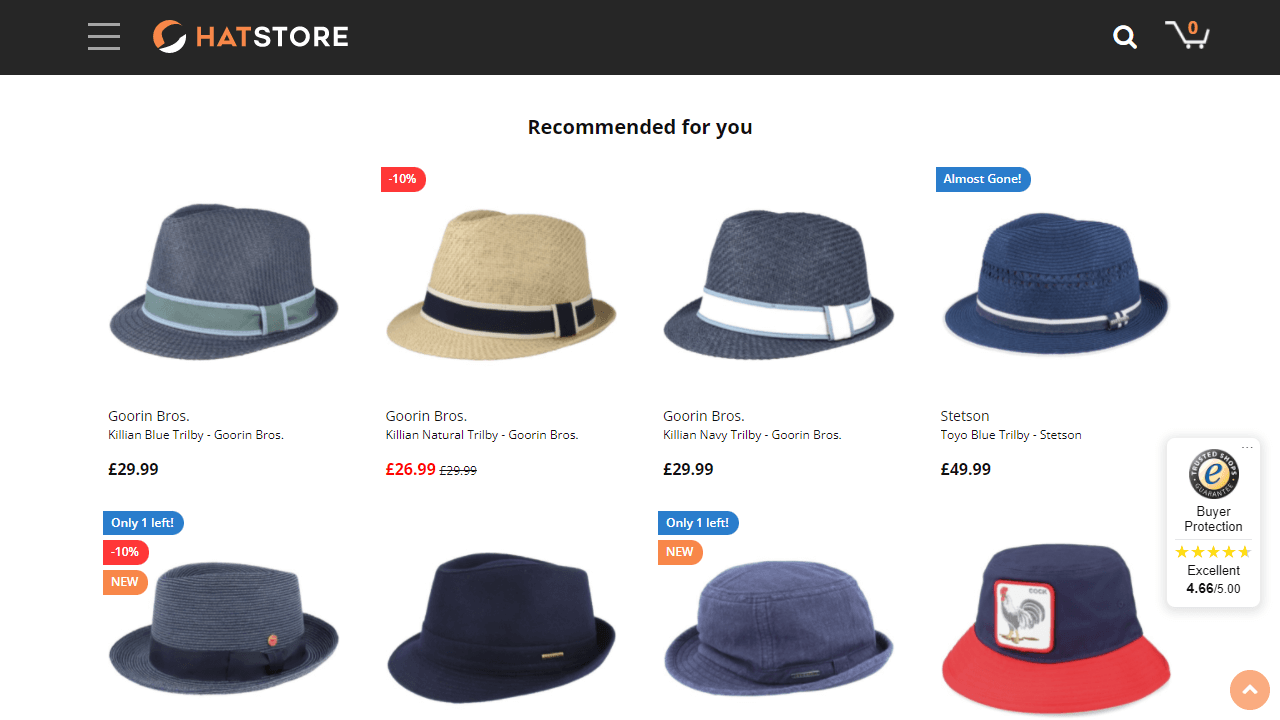
Możesz też rozważyć rozwiązanie, w którym pasek nawigacyjny będzie cały czas widoczny na stronie, nawet gdy użytkownik będzie ją przewijał.
Pozostanie on w górnej części ekranu bez względu na to, jak daleko użytkownik przewija w dół. Dzięki temu nawigacja będzie znacznie szybsza i klienci będą mogli dotrzeć do większej liczby stron.

Nawigacja na stronie Hatstore zmienia się w swoją zminimalizowaną wersję, gdy użytkownik przewija stronę w dół. (Źródło: Hatstore)
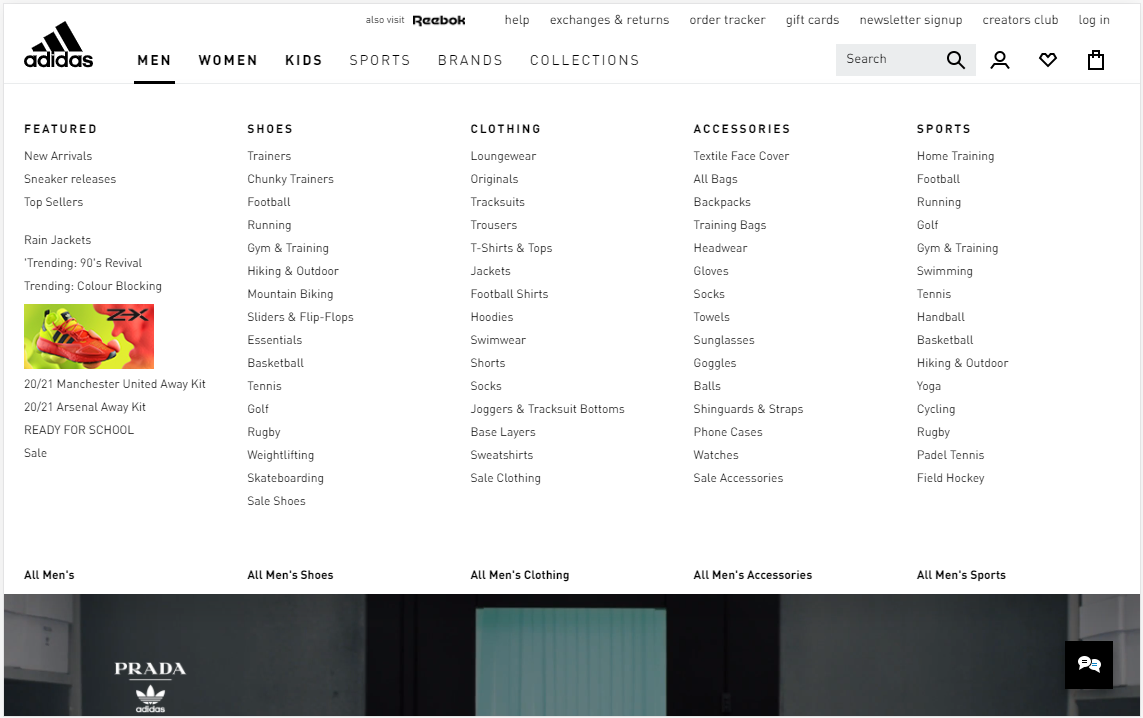
Na koniec warto rozważyć dodanie „mega menu” do paska nawigacji. Możesz rozpoznać ten styl u dużych sprzedawców detalicznych, takich jak Ikea lub Amazon. Jeśli masz szeroki asortyment lub długą listę kategorii produktów, to sensowne jest posiadanie tych dużych menu, ponieważ mogą one pomóc klientom zorientować się i stosunkowo szybko znaleźć to, czego szukają.

Adidas ma wiele kategorii produktów. Po kliknięciu głównej kategorii w nawigacji (np. Mężczyźni), pojawia się mega menu (źródło: Adidas)
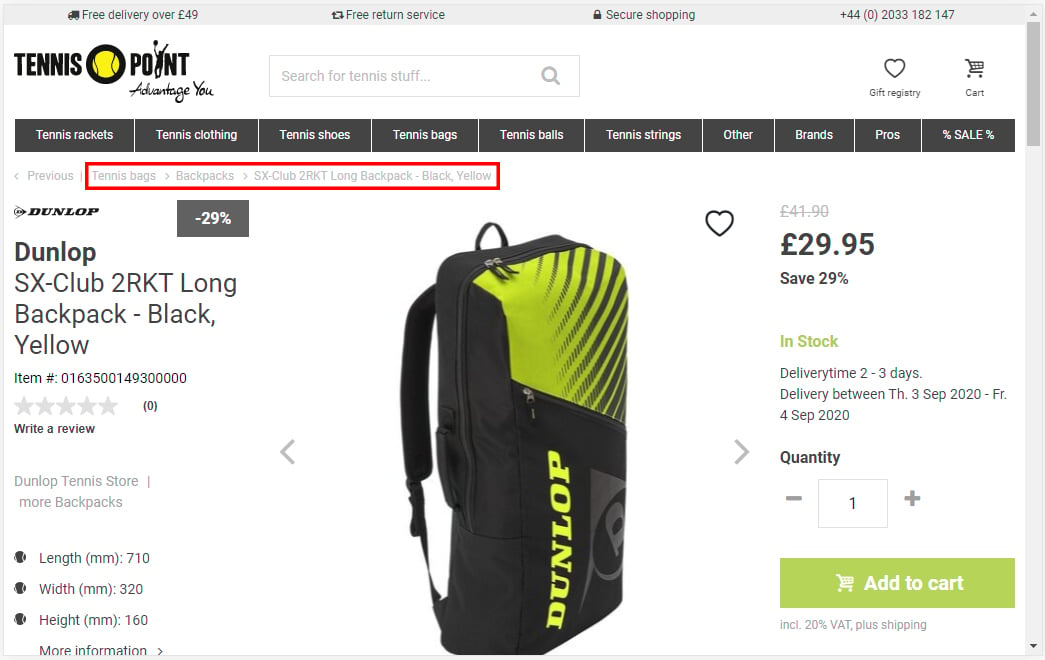
Jeśli nie znasz terminu breadcrumbs (czyli okruszki chleba), pomyśl o nich jako o szlaku pozostawionym za sobą, aby klienci mogli cofnąć się i poruszać w ramach Twojej witryny. Pomaga to nie tylko użytkownikom w dowiedzeniu się, gdzie są, ale mogą skorzystać z tych linków, aby uzyskać przegląd konkretnej kategorii.
Powiedzmy, że natknęli się na stronę z powodu kampanii reklamowej lub udostępnienia w mediach społecznościowych. Chociaż początkowo przyciągał ich pokazany im produkt, chcieliby również zobaczyć, jakie inne artykuły posiadasz w tej konkretnej kategorii. Nawigacja okruszkowa pomaga im znaleźć te inne produkty, które sprzedajesz.
Okruszki mogą mieć wpływ na Twoje SEO, a także kampanie reklamowe. Jeśli użytkownicy klikną inne strony w Twojej witrynie, zmniejsza to współczynnik odrzuceń strony, co sygnalizuje Google, że Twoja reklama/karta produktu/artykuł na blogu był użyteczny dla użytkownika, który go kliknął. Może to prowadzić do wyższej pozycji w wyszukiwarkach na dane słowa kluczowe oraz obniżenia kosztów kampanii reklamowych.

Strony produktów Tennis-point mają okruszki (zaznaczone na czerwono), dzięki czemu użytkownicy mogą poruszać się wstecz po kategoriach produktów i zwiedzać stronę (źródło: tennis-point)
Posiadanie paska wyszukiwania w witrynie może być szczególnie pomocne w przypadku witryn e-commerce, które sprzedają wiele różnych produktów (podobnie jak mega menu). Pomyśl o pasku wyszukiwania jako o sprzedawcy w sklepie stacjonarnym.
Jeśli jako klient nie możesz znaleźć produktu, którego szukasz w sklepie, poprosisz pracownika, prawda? A jeśli w sklepie nikogo nie ma, to w pewnym momencie pewnie opuściłbyś go we frustracji. (Zdecydowanie mi się to zdarzyło!)
Dlatego pasek wyszukiwania jest odpowiednikiem pracownika sprzedaży, który pomaga klientowi znaleźć produkt, którego nie mógł odszukać samodzielnie. Zdarza się to cały czas, zarówno online, jak i offline.
Według Econsultancy, do 30% odwiedzających skorzysta z pola wyszukiwania w witrynie.
W zależności od rodzaju sprzedawanych produktów, warto rozważyć wdrożenie wyszukiwarki uwzględniającej słowa kluczowe, składniki, numer modelu itp. Tak czy inaczej, żadne hasło wyszukiwania nie powinno kończyć się komunikatem „brak wyników”.
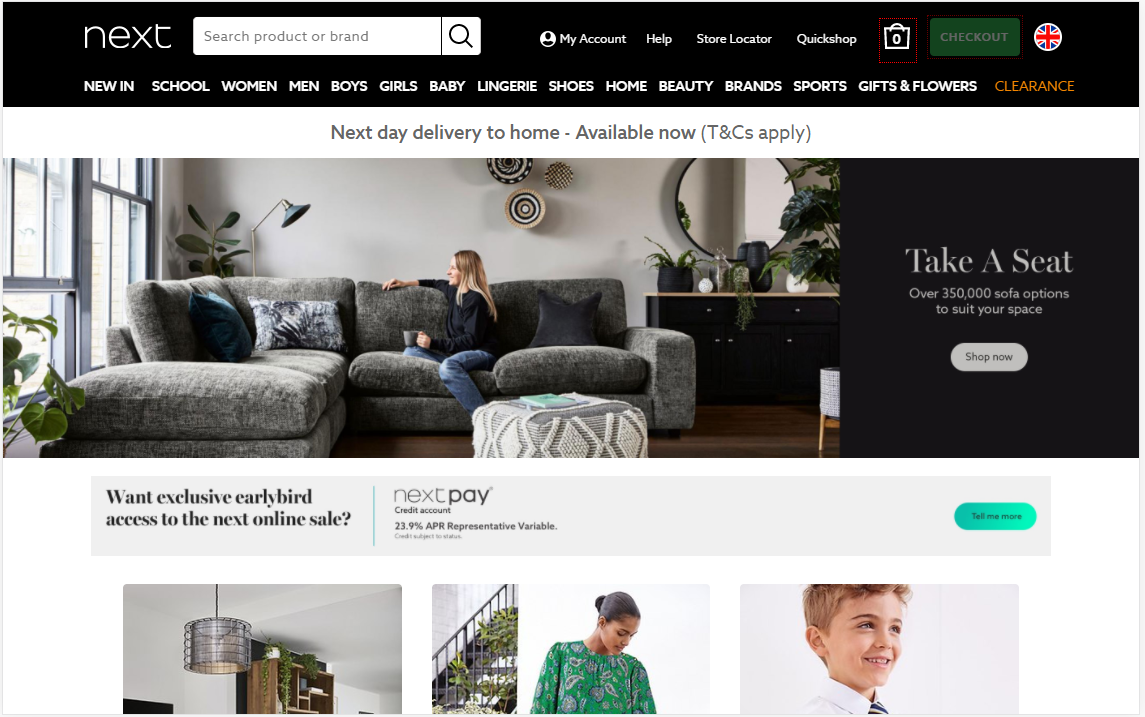
Upewnij się również, że wyszukiwarka jest widoczna w górnej części strony. Może też, podobnie jak pasek nawigacji, pozostawać w tym samym miejscu mimo przewijania. Umieszczenie go obok logo firmy sprawi, że dość trudno będzie go przegapić.
Findify to dość popularne narzędzie posiadające wiele funkcji, np. wyniki synonimiczne, tolerancja błędów ortograficznych, sugestie autouzupełniania i wiele innych. Swiftype i Addsearch to inne, podobne rozwiązania.

Pasek wyszukiwania tutaj jest trudny do przegapienia (Źródło: Next)
Klienci lubią spójność podczas przeglądania strony internetowej. Każda witryna powinna mieć taką samą strukturę, aby użytkownik mógł łatwo znaleźć drogę do nowej strony lub z powrotem do poprzedniej. Innymi słowy, powinieneś myśleć szablonowo jeśli chodzi o ogólny design i strukturę Twojego e-sklepu.
Kupujący nie tylko chcą spójności na jednej stronie, ale lubią ją w całym internecie. Chociaż miło jest próbować być innowacyjnym w ramach swojej witryny, to niektóre rzeczy powinny pozostać standardowe jeśli chodzi o projektowanie stron e-sklepów.
Na przykład ikony takie jak koszyk na zakupy i linki do strony głównej z logo firmy są łatwo rozpoznawalne w całej sieci.
Jeśli klienci muszą dowiedzieć się zbyt wielu rzeczy, które są dość standardowe na innych stronach, może to stać się frustrujące i doprowadzić do ich opuszczenia witryny. Używaj kreatywności z obrazami i nagłówkami, ale niech klasyczne elementy (takie jak zdjęcia produktów i ich opisy) pozostaną jasne i łatwe do odnalezienia.
Inną kwestią dotyczącą spójności jest to, by Twój design mobilny był responsywny. Korzystanie z mobilnej strony internetowej powinno być bardzo podobne do doświadczenia na urządzeniach stacjonarnych. Często podróże zakupowe odbywają się wielokanałowo (np. przeglądanie na urządzeniach mobilnych i dokonywanie zakupów na komputerach stacjonarnych), więc klienci będą chcieli poruszać się po witrynie równie łatwo, gdy zmienią urządzenia.
Ta zasada jest dość prosta. Chociaż jest nieco kontrowersyjna, wielu projektantów bardzo mocno wierzy w tę regułę. Podkreśla ona również znaczenie dobrego paska nawigacji i innych kwestii wymienionych w tym artykule.
Zasadniczo reguła ta stanowi, że użytkownik powinien być w stanie znaleźć dowolną informację przy pomocy trzech kliknięć myszą. Z dobrym paskiem nawigacji (który zawiera mega menu i funkcję wyszukiwania), nie powinno być problemu.
Nawet jeśli nie trzymasz się tej zasady bardzo ściśle, warto o tym pamiętać. Nie ma nic gorszego niż potencjalny sfrustrowany klient opuszczający witrynę, bo nie mógł znaleźć tego, czego szukał, ze względu na jej słabą strukturę.
Ułatwienie poruszania się po witrynie naprawdę sprowadza się do łatwości i uczucia znajomości. Wiele sklepów internetowych ma „standardowy” wygląd, do którego klienci są przyzwyczajeni. Spraw, aby ich podróż wydawała się łatwa i znajoma, a nie będą mieli żadnych problemów, niezależnie od tego, czy dotyczy to procesu składania zamówienia, czy tylko przeglądania innych Twoich stron.
Ta publikacja jest tłumaczeniem artykułu w j. angielskim: 5 Tips for Making Your Website Easier to Navigate
12.05.2022Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?
Jak prawidłowo informować o promocjach podczas Black Friday? Dowiedz się, jak przestrzegać przepisów prawnych i unikać kar.