Community of Trust: czym jest i jak działa?
Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?

Niezależnie od tego, czy budujesz nową witrynę sklepu internetowego, czy też myślisz o zmianie szaty graficznej obecnej, często trudno jest dobrać kolory, które będą pasować do tożsamości Twojej marki, odzwierciedlać Twoje wartości i podkreślać ich wyjątkowość. Jaki kolor pasuje do mojej marki? Jakie kombinacje kolorów pobudzają lub uspokajają? Dowiedz się, jak zwiększyć konwersję, dobierając odpowiednie kolory na stronie.
W globalnym świecie nieustannie oddziałują na nas różnorodne treści wizualne i dźwiękowe. Przeglądamy wiele z nich i w ciągu kilku sekund decydujemy, czy zostać lub przejść dalej. Jako e-sprzedawca koniecznie chcesz wyróżnić się na tle konkurencji i zachęcać potencjalnych klientów do odwiedzania Twojej witryny, a nie innej.
Po co więc zastanawiać się nad kolorami swojej witryny? Oto kilka powodów:
Podobnie jak logo lub nazwa marki, kolor jest integralną częścią Twojej tożsamości marketingowej. Czasami wystarczy słowo lub emoji, aby rozpoznać powiązaną z nim markę. Podobnie kolory odgrywają kluczową rolę w Twoim brandingu. Co więcej, niektóre marki są rozpoznawalne tylko po kolorze i powiązanym cytatem lub symbolem.
Aby zobaczyć, ile kolorów może reprezentować tożsamość marki, zróbmy mały test! Jaki brand kojarzysz z zestawionymi poniżej kolorami i znakami?

Oczywiście marki te to giganci w swoich dziedzinach. Ale wyobraź sobie, że pewnego dnia użytkownicy będą mogli Cię tak łatwo zidentyfikować, w szczególności dzięki kolorom marki.
Oprócz tworzenia tożsamości, wizualny aspekt witryny to pierwsze wrażenie klientów o Twojej marce. A często liczy się to pierwsze. Przed poznaniem Twoich produktów lub przejściem do podstrony „O nas”, niektórzy potencjalni klienci opuszczą stronę, jeśli design i kolory nie będą harmonijne. Wszyscy tak mamy, prawda? Przyciąganie przyszłych klientów odpowiednią kombinacją kolorów to opłacalna strategia, która musi być integralną częścią lejka konwersji.
Nasz mózg ma znacznie większą szansę na rejestrowanie i przechowywanie informacji, jeśli towarzyszą im kolorowe obrazy. Na przykład czarno-białe wizualizacje przykuwają naszą uwagę znacznie mniej niż te kolorowe.
Kolory wpływają na podejmowanie decyzji przez kupujących, a co za tym idzie - na czas pozostawania na stronie i przyczyniają się w 80% do wzrostu rozpoznawalności brandu.
Jak wspomniałam, dobór odpowiednich kolorów będzie miał wpływ na to, jak klienci będą postrzegać markę. Określ cel, którego szukasz jako marka i co chcesz przekazać. Chcesz uspokoić czy podekscytować swoich klientów? Znajomość psychologicznego wpływu kolorów może pomóc Ci wybrać te, które są dla Ciebie odpowiednie. Spójrzmy na przykład na znaczenie dwóch zimnych i dwóch ciepłych kolorów.
Niebieski: to jedna z najczęściej używanych barw. Kojarzy się z zaufaniem i bezpieczeństwem.
Preferowane sektory: finanse, ubezpieczenia, lotnictwo, technologia, zdrowie.
Zielony: kojarzy się ze spokojem i naturą.
Preferowane sektory: energetyka, ekologia, rolnictwo, dom, ogrodnictwo...
Czerwony: przykuwa uwagę i dodaje energii Twojemu przekazowi lub identyfikacji wizualnej. To także kolor namiętności. Uważaj przy jego stosowaniu, by nie przesadzić i nie przesycić klientów.
Preferowane sektory: gastronomia, technologia, motoryzacja...
Żółty: nadzieja, optymizm, światło i kreatywność. Żółty wzbudza zaufanie i kojarzy się z dynamizmem.
Preferowane sektory: renowacje, energetyka, dom.
Ogólna zasada jest taka, że chłodne kolory kojarzą się ze spokojem i pogodą, a ciepłe - z namiętnością i dynamiką. Przy dopasowaniu odpowiednich kolorów na swoją stronę musisz wziąć pod uwagę także inne czynniki.
Znajomość psychologicznego wpływu kolorów nie wystarczy. Sposób, w jaki podchodzisz do kojarzenia ze sobą kolorów, będzie miał również wpływ na postrzeganie Twojej marki.
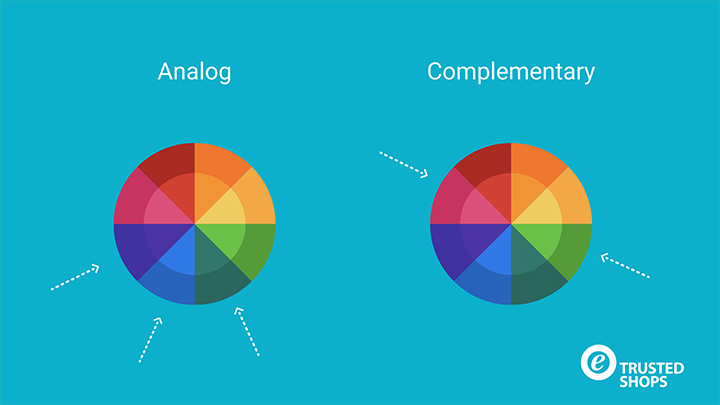
W zależności od pożądanego efektu, możesz użyć barw, które następują po sobie w kole kolorów, takich jak zielony, żółty, pomarańczowy. Otrzymasz wówczas spokojny i harmonijny design. Upewnij się jednak, że zachowujesz dobry kontrast między odcieniami, różnicując ich jasność.

Barwy dopełniające, znajdujące się naprzeciwko siebie na kole kolorów, nadadzą Twojej witrynie bardziej dynamiczny wygląd i pomogą wydobyć to, co najważniejsze. Mogą być idealne np. przy projektowaniu wezwania do działania na stronie składania zamówienia (np. pomarańczowy przycisk na niebieskim tle).
Jeśli określiłeś już swoją kartę graficzną, możesz pokusić się o stosowanie jednolitych kolorów w całym sklepie internetowym. Wskazane jest jednak, aby dostosować witrynę do ścieżki zakupowej klienta, a tym samym upewnić się, że Twoja witryna oferuje najlepsze możliwe doświadczenie użytkownika.
Na stronie głównej przyciągaj uwagę odważnymi kolorami i kontrastową typografią. Postaw na elementy wizualne (zdjęcia lub filmy) oraz ogranicz tekst i zbyt szczegółowe informacje.
Z kolei na stronach produktów, preferuj bardziej miękkie kolory, aby wyróżnić zdjęcia i opisy towaru.
Od koszyka po stronę zamówienia również zastosuj łagodniejszy design, zachowując jednocześnie silny kontrast dla wezwań do działania. Na tym poziomie przejrzystość i harmonia projektu mają pierwszeństwo i powinny skłonić potencjalnych klientów do dokonania zakupu.
W zależności od grupy docelowej, nie wybierzesz tej samej identyfikacji wizualnej. Bez wchodzenia w frazesy, będziesz musiał użyć innego designu, jeśli kierujesz ofertę do kobiet (różowe, delikatne odcienie, pastele), a innego, gdy do mężczyzn (bardziej kontrastowe kolory). Przy wyborze kolorów witryny weź również pod uwagę wiek odbiorców docelowych. Dla młodej publiczności postaw na dynamikę oraz odważne i niebanalne zestawienia kolorystyczne. Oprócz wieku i płci grupy docelowej ważna jest też kultura, z której pochodzi. Na przykład biel, symbol czystości w Europie, może kojarzyć się z żałobą w Indiach czy Maroku.
Bardzo ważnym punktem przy wyborze kolorów na witrynę jest przyjrzenie się, na jaki design zdecydowali się Twoi konkurenci. Nie chcesz, aby tożsamość Twojej marki wtopiła się w tłum? Możesz... nie podążać dokładnie za symboliką kolorów.
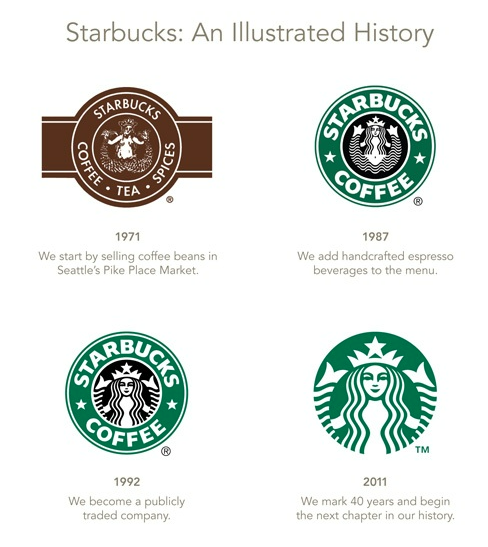
Na przykład: Jeśli sprzedajesz kawę, z pewnością pokusisz się o wybranie brązowego lub czarnego odcienia dla swojego logo i projektu witryny, aby nawiązywać do koloru produktu. Tak właśnie zrobili założyciele Starbucksa w 1971 r. Ale to nie dzięki temu kolorowi marka stała się sławna. To po zastosowaniu zielonego, symbolu świeżości, w 1987 r., została rozpoznawalna na całym świecie.

Źródło : laboiteverte
Czego możemy się nauczyć z przykładu Starbucksa?
Na pierwszy rzut oka zawsze bezpieczniej jest wybrać projekt zgodny z Twoimi produktami. Ale aby naprawdę się wyróżnić, zadaj sobie pytanie, jaką energię i wrażenie chcesz przekazać swoim klientom, a przede wszystkim spójrz na to, co może wizualnie odróżnić Cię od innych graczy w branży.
Nic nie przebije doświadczenia projektanta stron internetowych w ustalaniu kolorów dla witryny. Jednak dzięki dostępnym w sieci narzędziom coraz łatwiej jest samodzielnie wybrać kolory dla e-sklepu. Oto kilka inspiracji:
Palettedecouleur.net : ta strona oferuje gotowe kombinacje kolorów i można na niej łatwo znaleźć kod HTML dla wszystkich projektów. Mała wada: nie masz pewności, czy masz oryginalny projekt, a zestawienie pięciu kolorów proponowane przez tę stronę może być nieco ryzykowne.
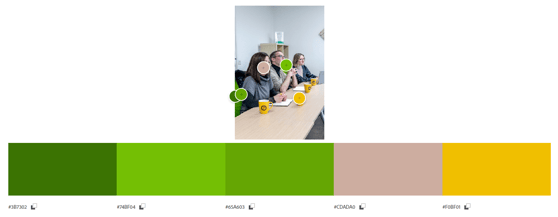
Adobe Color: Dzięki kole kolorów Adobe możesz uwolnić swoją kreatywność. Kolory można pobrać z dowolnego obrazu lub nawet z własnego logo. Oto, co udało mi się uzyskać ze zdjęciem z naszego biura:

Canva Color generator : Canva, podobnie jak Adobe Color, oferuje koło kolorów, a także generator barw. A co najlepsze? Możesz wyeksportować swój projekt do konta Canva, a wszystkie standardowe szablony będą pasować do kolorów wybranej palety. To ogromna oszczędność czasu przy tworzeniu postów w mediach społecznościowych i kreacji marketingowych. Polecam przetestować!
Mądry wybór kolorów witryny pozwoli Ci działać na różnych etapach podróży klienta. Dzięki oryginalnej i szacie graficznej przyciągniesz potencjalnych klientów na stronę, a ci później zapamiętają Twoją markę. Poświęć trochę czasu, aby pomyśleć o emocjach, które chcesz przekazać za pomocą swoich produktów i mądrze połącz kolory, jasność i kontrasty.
Ta publikacja jest tłumaczeniem artykułu w j. francuskim: Comment choisir les bonnes couleurs pour votre site internet ?
23.06.2022Czym jest Community of Trust, jak pomoże Ci dotrzeć do 45 milionów kupujących i jak wpływa na wskaźnik konwersji w Twoim sklepie?
Jak prawidłowo informować o promocjach podczas Black Friday? Dowiedz się, jak przestrzegać przepisów prawnych i unikać kar.