E‑commerce w 2026: 5 kluczowych trendów
Przyszłość e-commerce w 2026: AI, personalizacja, zaufanie, social commerce i zrównoważony rozwój. Poznaj kluczowe trendy i wyzwania

Słyszałeś kiedyś, że pierwsze wrażenie jest najważniejsze? Ta sama zasada dotyczy sklepów internetowych. Łatwość użytkowania, przejrzysty wygląd strony oraz jego dostosowanie do grupy docelowej – to tylko niektóre czynniki, które składają się na pozytywny UX e-sklepu. Co oznacza ten skrót, jaki ma wpływ na funkcjonowanie Twojego biznesu i o czym musisz pamiętać? Przeczytasz o tym w poniższym artykule.
UX to skrót z angielskiego user experience, czyli, tłumacząc dosłownie, doświadczenie użytkownika i jego wrażenia z interakcji z produktem. Najczęściej dotyczy kontaktów z oprogramowaniem czy stronami internetowymi – naturalną koleją rzeczy jest więc coraz większe znaczenie UX również w e-commerce. Budowanie pozytywnych doświadczeń polega w tym przypadku na wygodnym korzystaniu z witryny sklepu internetowego na każdym etapie procesu zakupowego.
Innymi słowy, dobrze zaprojektowane UX to takie, które sprawia, że klient nie ma problemu z odnalezieniem interesujących go produktów, dodaniem ich do koszyka, wyborem metody dostawy czy dokonaniem płatności. Umożliwienie użytkownikowi bezproblemowego dokonania zakupu to, rzecz jasna, większa szansa na jego powrót do Twojego sklepu i mniejsza na przejście do konkurencji.
Choć oczywiście sama wysoka pozycja w Google jest ważna, to aby móc ją maksymalnie wykorzystać, musisz zadbać o to, by użytkownik nie tylko wszedł na stronę Twojego sklepu, lecz także faktycznie coś w nim kupił. Temu właśnie służy projektowanie UX.
Zgodnie z pierwotną definicją, user experience ma za zadanie dostosowanie m.in. oprogramowania, interfejsu i treści strony do logiki postępowania człowieka. Jednak aby faktycznie móc to założenie spełnić, musisz dobrze znać swojego klienta i grupę docelową. Żadna, choćby najpiękniej wyglądająca strona sklepu nie zachęci użytkownika do dokonania zakupu, jeśli komunikacja i użyteczność nie będzie dostosowana do potrzeb konsumenta. I tak, inaczej będzie wyglądać komunikacja w sklepie z modą dla dojrzałych kobiet, inaczej w takim ze sprzętem do wspinaczki, a w jeszcze inny sposób – w sklepie z zabawkami dla dzieci.
Zanim więc zlecisz zaprojektowanie UX (lub podejmiesz się tego samodzielnie), zbadaj i przeanalizuj, kto najczęściej kupuje w Twoim sklepie internetowym. Pamiętaj, że w kwestii tej nie chodzi wyłącznie o elementy graficzne, kolorystykę czy język, jakim będziesz kierował treści do użytkownika, lecz także choćby możliwość wyboru rozmiaru czcionki, która okaże się przydatna dla osób starszych lub z wadami wzroku. Poza tym korzystanie ze strony powinno być intuicyjne, a klient nie powinien zastanawiać się, gdzie szukać danego produktu lub jaką akcję wywoła kliknięcie w dany przycisk.
Wiele sklepów internetowych na stronie głównej wita użytkowników sliderem, czyli karuzelą przewijającą zdjęcia, po kliknięciu w które zostaje przeniesiony na konkretną podstronę. Możesz na nim umieścić choćby informacje o bieżących promocjach czy skierować do najpopularniejszych kategorii produktów.

Slider na stronie głównej sklepu Sephora.
W przypadku sliderów ważny jest czas, po którym zmienia się widoczne na nim zdjęcie. Daj użytkownikowi kilka sekund na to, by zapoznać się z wyświetlanymi treściami, a równocześnie ograniczaj długość komunikatów, by klient faktycznie mógł je zobaczyć. W przypadku widocznego powyżej slidera na stronie Sephory, zdjęcia nie przesuwają się automatycznie, a robi to sam użytkownik, klikając w dowolnym czasie w widoczne po bokach strzałki.
To zresztą kolejny element ważny na sliderze – odpowiednia nawigacja. Brak strzałek czy często stosowanych kropek symbolizujących kolejne slajdy to duży błąd. Pozwalają one bowiem użytkownikowi samodzielnie wrócić do interesującego go elementu. Pamiętaj jednak, by symbole nawigacji nie zasłaniały treści cennych dla klienta.
Kolejnym elementem graficznym, jaki możesz zastosować na stronie głównej sklepu, są banery. Jeśli decydujesz się na oba elementy, to najlepiej, jeśli banery będą znajdować się bliżej punktu przewinięcia strony, wyraźnie poniżej slidera.

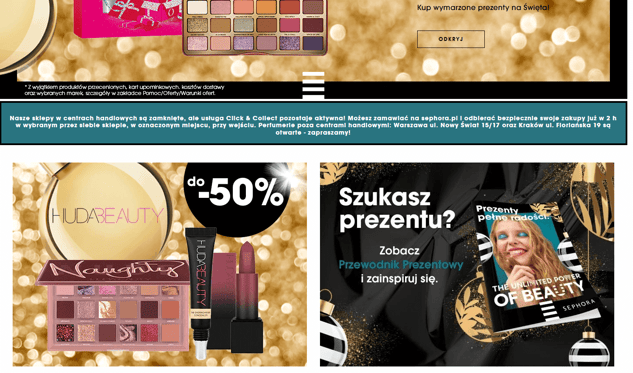
Banery na stronie głównej sklepu Sephora.
W przykładzie powyżej widzimy banery informujące o najnowszej promocji i propozycje prezentów świątecznych. Dobrym pomysłem może być też zaprezentowanie w takiej formie najnowszej kolekcji czy bestsellerów w Twoim sklepie.
Kolejnym czynnikiem wpływającym na pozytywne UX są zdjęcia produktów – zarówno na stronie samego produktu, jak i kategorii. Te oczywiście, w obu wspomnianych przypadkach, powinny być wysokiej jakości i szybko się ładować.
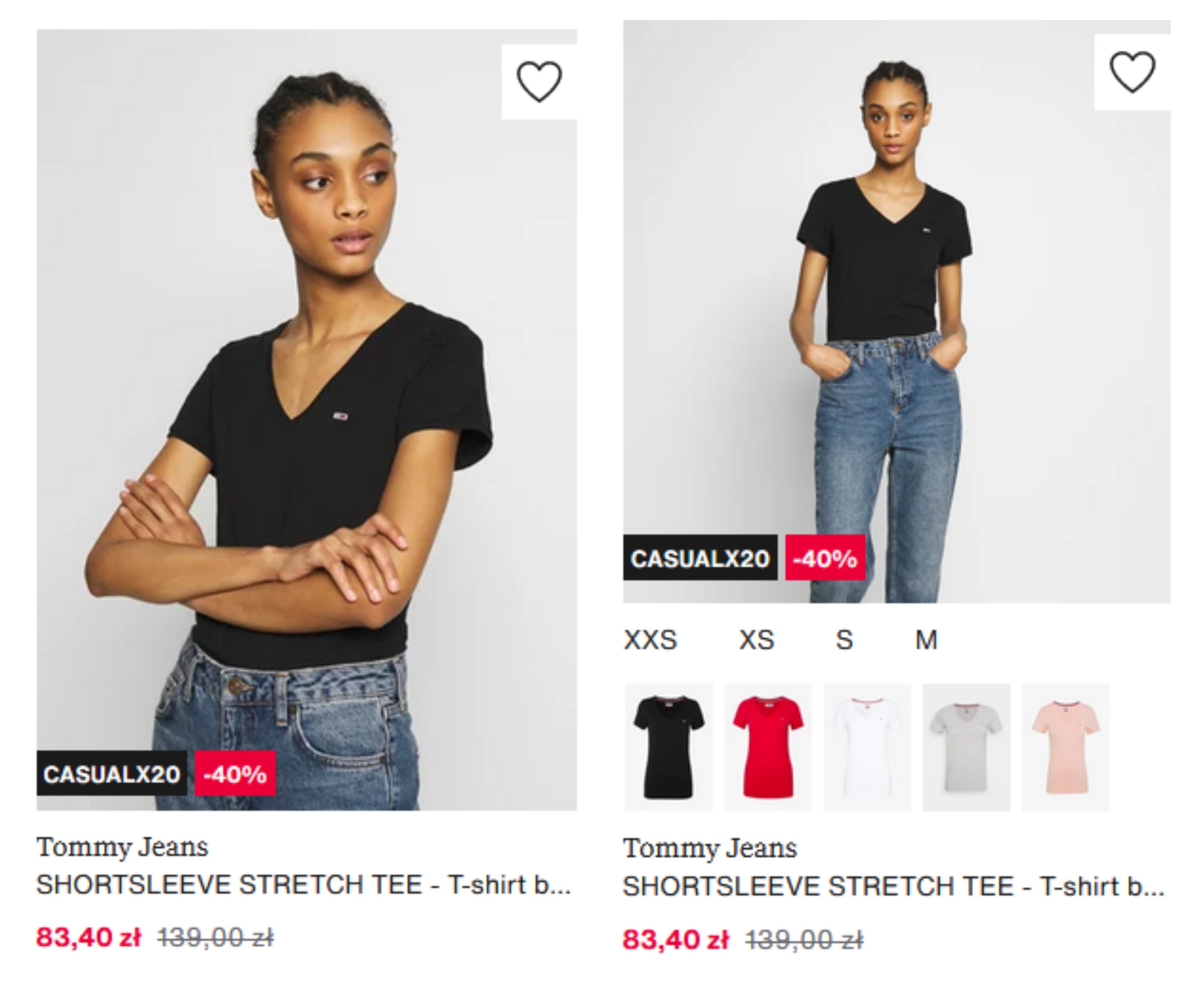
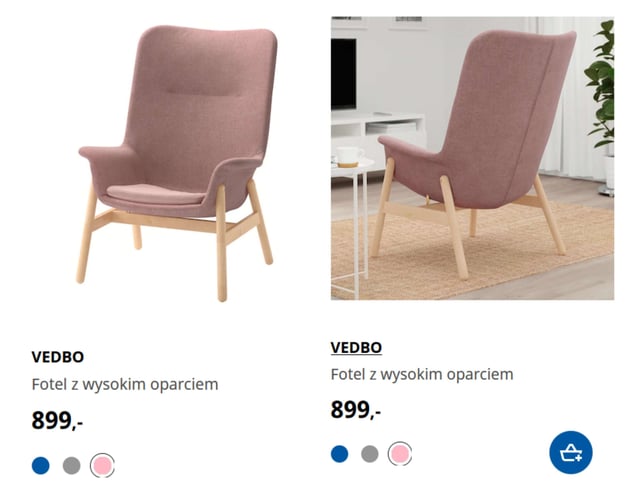
Zacznijmy od zdjęć na stronach kategorii. W tym miejscu powinieneś pokazać różne warianty produktu – np. kolorystyczne czy rozmiarowe. W ciekawy sposób robi to Zalando. Po najechaniu kursorem na dane zdjęcie, poniżej widzimy informacje o innych wersjach danego towaru.

Zdjęcie na stronie kategorii w sklepie Zalando przed i po najechaniu kursorem z prezentacją wariantów produktów. Zauważ, że po tej akcji zmieniła się też sama fotografia.
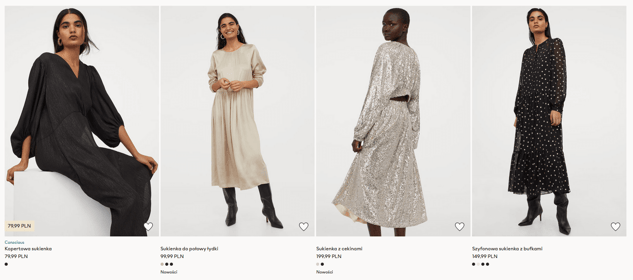
Dobrą praktyką jest też pokazanie zastosowania danego produktu – to szczególnie ważne w przypadku sklepów z odzieżą czy obuwiem. Zamiast wstawiać zdjęcie sukienki, zaprezentuj ją na modelce. Aby jednak strona kategorii nie była zbyt monotonna, zastosuj fotografie, w których modelka przyjmuje inne pozy lub na których pojawia się inna osoba – np. tak, jak zrobił to H&M:

Pokazanie zastosowania produktu na stronie kategorii w sklepie H&M. Widoczne z tego poziomu są też dostępne warianty kolorystyczne artykułów.
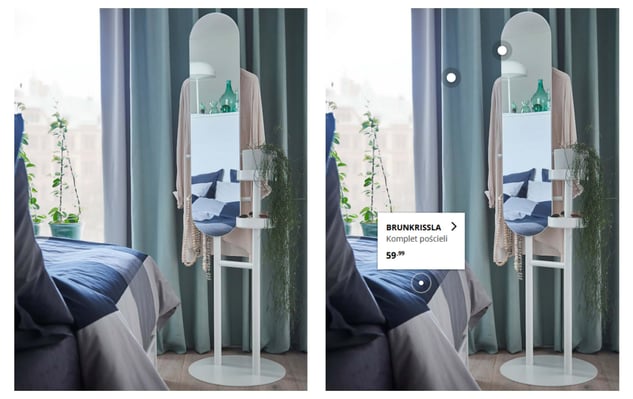
Zastosowanie produktu możesz zaprezentować też na samej stronie głównej – jak zrobiła to Ikea. Widzimy tam zdjęcia z aranżacjami z użyciem mebli i akcesoriów ze sklepu. Jeśli najedziemy kursorem na dany element wyposażenia, zobaczymy jego nazwę i po jednym kliknięciu przeniesiemy się na jego kartę produktu:

Ikea robi to dobrze!
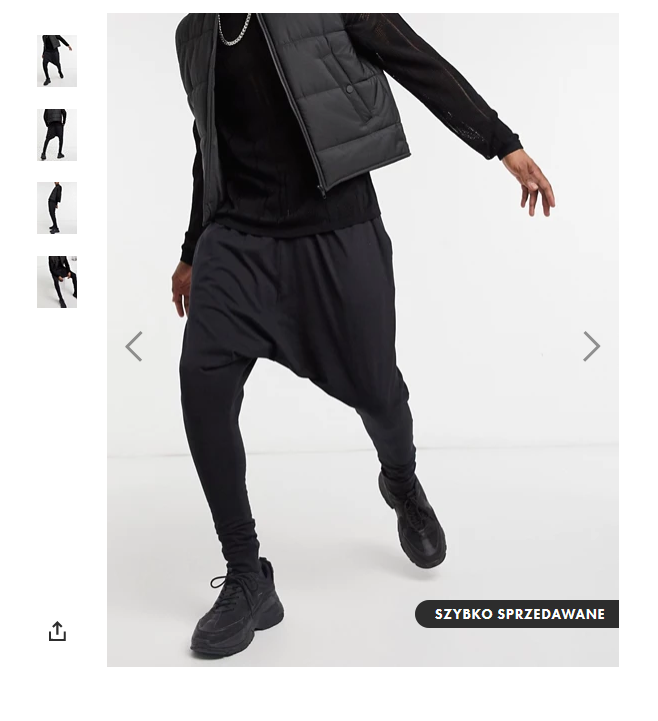
Jeśli zaś chodzi o stronę samego produktu, to pokaż na niej zdjęcia robione z różnych kątów. Możesz zaprezentować je zarówno w formie karuzeli, jak i statycznej, w której użytkownik samodzielnie wybiera interesującą go fotografię:

Zdjęcia na stronie produktu w sklepie ASOS.
Strona produktu to także dobre miejsce na pokazanie jego zastosowania. Pamiętaj, żeby dać użytkownikowi możliwość powiększenia fotografii.
Niektóre sklepy, aby jeszcze lepiej pokazać możliwości oferowanych towarów, decydują się na umieszczenie na karcie produktu zdjęć 360°, a nawet krótkich filmów.
Jednym z kluczowych elementów wpływających na pozytywne UX, a co za tym idzie – zwiększenie konwersji, jest dobrze zbudowany pasek nawigacji. Powinien on być widoczny na każdej stronie w sklepie, a najlepsza praktyka to umieszczanie go na samej górze.
Zadbaj więc, by w pasku nawigacji znalazły się kategorie produktowe najwyższego rzędu, wyszukiwarka, możliwość logowania lub rejestracji oraz link do koszyka.
Jak wspomniałam wcześniej, wyszukiwarka powinna być widoczna zarówno na stronie głównej, jak i na karcie produktu. Najlepszą praktyką będzie umieszczenie dość szerokiego pola, by użytkownik nie musiał zbyt długo szukać możliwości znalezienia konkretnego towaru.
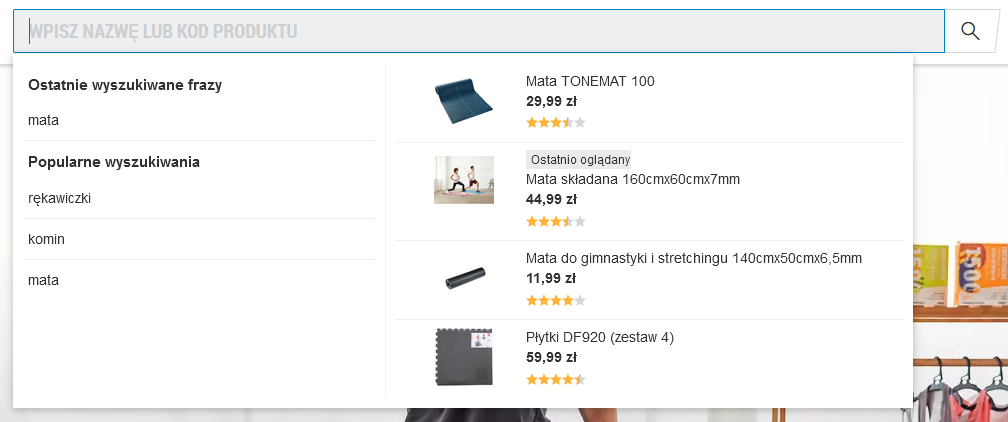
Aby przyspieszyć proces zakupowy, a także by klient mógł znaleźć szukany artykuł bez większego wysiłku, umieść na stronie wyszukiwarkę z autouzupełnianiem. Możesz też np. sugerować wybór produktów po samym kliknięciu w pole wyszukiwania – jak np. robi to Decathlon:

Wyszukiwarka na stronie sklepu Decathlon.
Jak widzisz, narzędzie podpowiada zarówno frazy wyszukiwane niedawno przez samego użytkownika, lecz także proponuje popularne w ostatnim czasie kategorie. Obok zaś widzimy przykłady produktów odpowiadających zapytaniu.
Odpowiednio zbudowane drzewo kategorii to jeden z kluczowych czynników wpływających na właściwą nawigację w sklepie internetowym. Pamiętaj bowiem, że nie każdy klient korzysta z wyszukiwarki lub wchodzi na Twoją stronę z konkretną potrzebą – może też przecież szukać inspiracji lub przejrzeć asortyment. Dlatego tak ważne jest, by dostęp do kategorii był łatwy z każdego miejsca w e-sklepie.
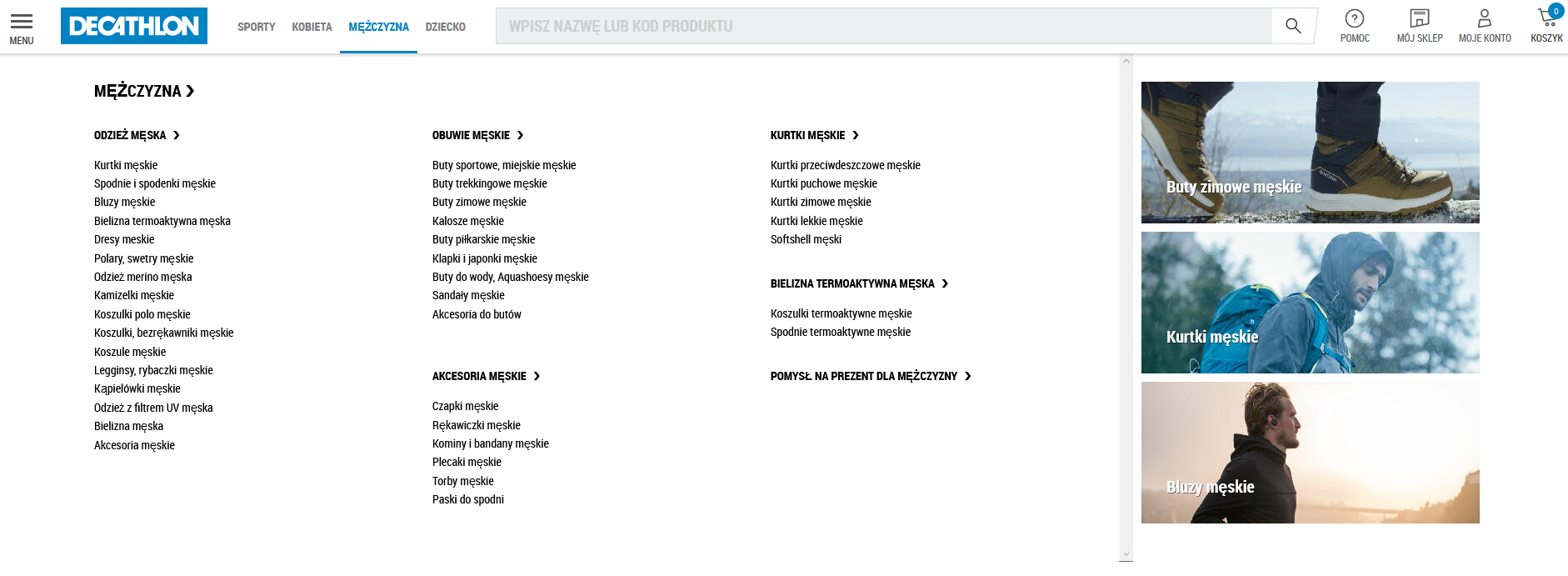
W pasku nawigacji powinny znaleźć się odnośniki do kategorii najwyższego rzędu, a więc te najbardziej ogólne. Po rozwinięciu danej kategorii użytkownik będzie mógł zawęzić grupę produktów. Możesz w tym miejscu także wyróżnić kategorie niższego rzędu, które są obecnie najczęściej wyszukiwane:

Lista podkategorii po rozwinięciu kategorii najwyższego rzędu. Obok listy widzimy odnośniki do trzech popularnych grup produktów w formie graficznej.
Pamiętaj, by dostosowywać drzewo kategorii do obecnego asortymentu sklepu. Element ten powinien być aktualizowany oraz elastyczny – w końcu poszczególne grupy produktów z czasem mogą ulegać zmianie.
Kolejnym naturalnym etapem przy wyszukiwaniu produktów w sklepie jest ich filtrowanie. Jak dużo filtrów powinieneś uwzględnić na stronie sklepu? Odpowiedź zależy oczywiście od asortymentu. Wybieraj filtry najbardziej intuicyjne dla danej grupy produktów – jak cena (możesz dać użytkownikowi możliwość wyboru przedziału kwot lub za pomocą suwaka), kolor, rozmiar, skład, rodzaj czy marka. Jednym z filtrów może być też pokazanie wyłącznie produktów będących obecnie w promocji.

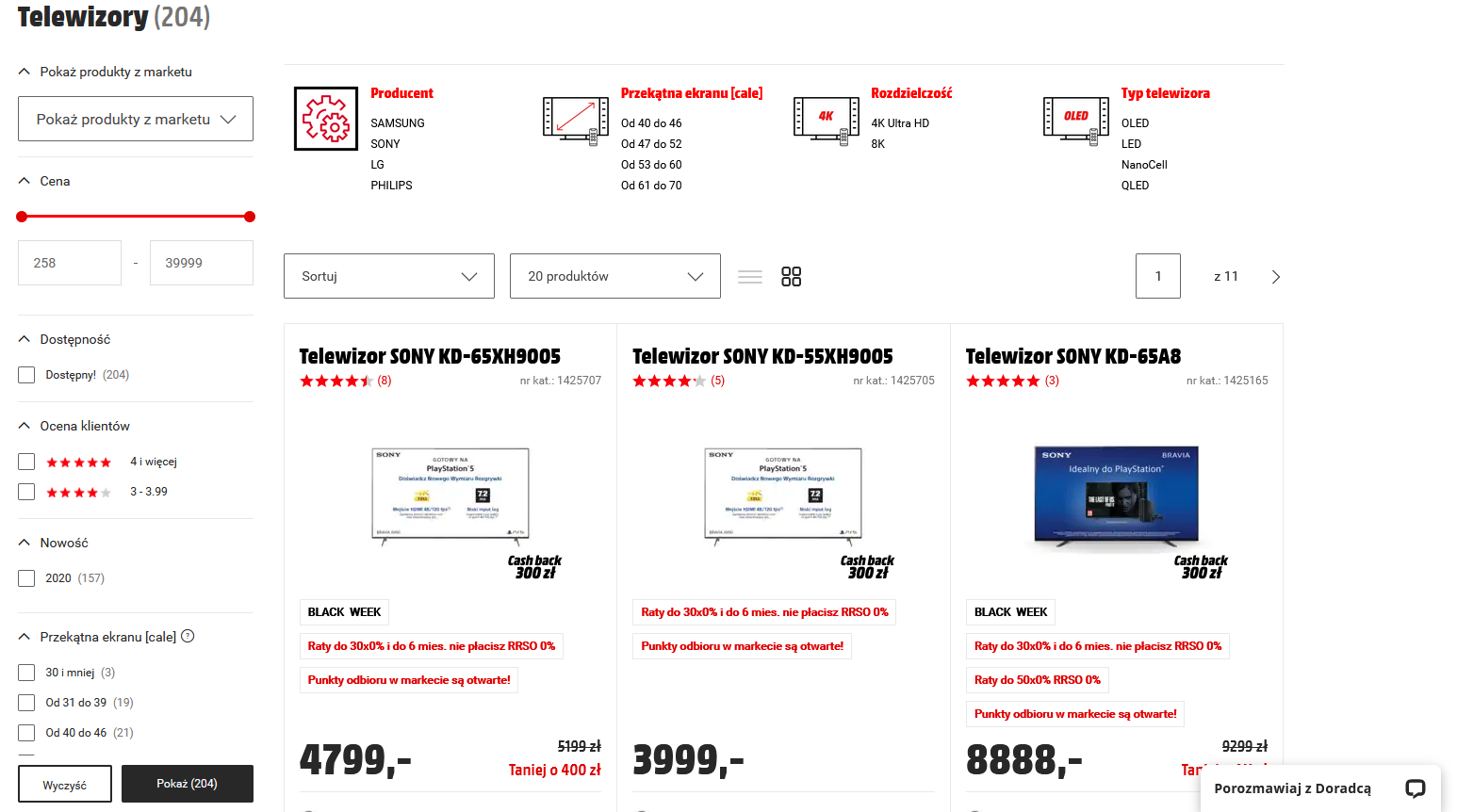
Filtrowanie na stronie kategorii w sklepie Media Markt. Na samej górze widzimy najpopularniejsze filtry dla danej grupy produktów, po lewej stronie - możliwość zawężenia poszukiwań według bardziej szczegółowych kryteriów.
Umieszczenie jak największej liczby filtrów to korzyść dla klienta, który może dokładnie zawęzić pole poszukiwania. Wystrzegaj się jednak sytuacji, w których działanie to zakończy się wyświetleniem pustej strony, bez jakichkolwiek produktów.
Inna kwestia to umiejscowienie panelu z filtrami. Te najczęściej występują w lewej części strony, jednak wiele sklepów decyduje się też na miejsce nad listą produktów, w formie rozwijanej listy. Dzięki temu użytkownik nie musi przesuwać strony, by wybrać odpowiedni filtr.

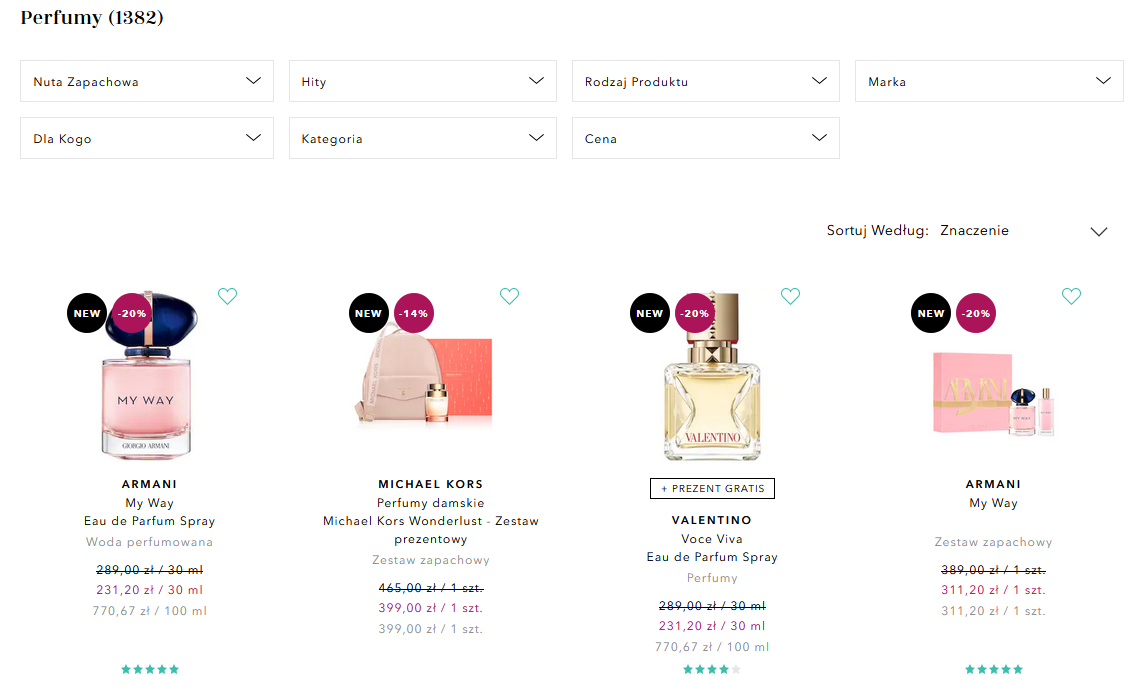
Filtrowanie produktów na stronie sklepu Douglas.
W poszukiwaniu właściwego produktu pomóc może również sortowanie listy artykułów według wybranych przez klienta kryteriów. Możliwość ułożenia produktów według np. ceny, popularności czy oceny użytkowników powinna pojawić się w górnej części strony.
Dobrze zaprojektowany pod względem UX sklep internetowy to taki, w którym klient ma dostęp i wgląd do koszyka na każdym etapie procesu zakupowego. Dlatego tak istotne jest umieszczenie tego odnośnika w nawigacji.
Co więcej, użytkownik powinien dostawać bieżącą informację na temat liczby produktów w koszyku oraz ich wartości, dlatego element ten powinien się automatycznie aktualizować po dodaniu kolejnego artykułu. Dobrą praktyką jest pokazywanie zawartości koszyka po najechaniu na odpowiedni symbol w nawigacji:

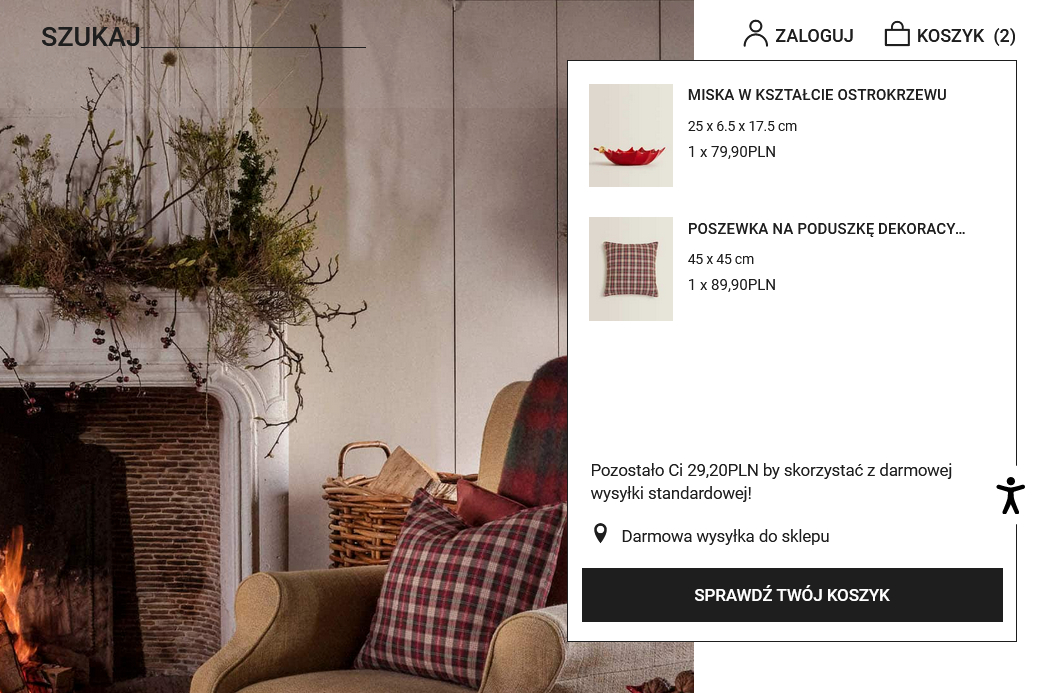
Podgląd koszyka w panelu nawigacyjnym w sklepie Zara Home z wyróżnioną opcją przeniesienia się na jego stronę oraz informacją o kwocie brakującej do darmowej dostawy.
Aby jeszcze bardziej zachęcić klientów do umieszczenia kolejnych artykułów w koszyku, na każdej podstronie powinien być widoczny kod rabatowy, informacja o promocji czy zachęta do zapisu na newsletter. Pamiętaj jednak, by ta nie zasłaniała ważnych dla użytkownika treści i nie zajmowała zbyt dużo miejsca, ale wciąż była wyróżniona – np. innym kolorem czcionki czy tłem.

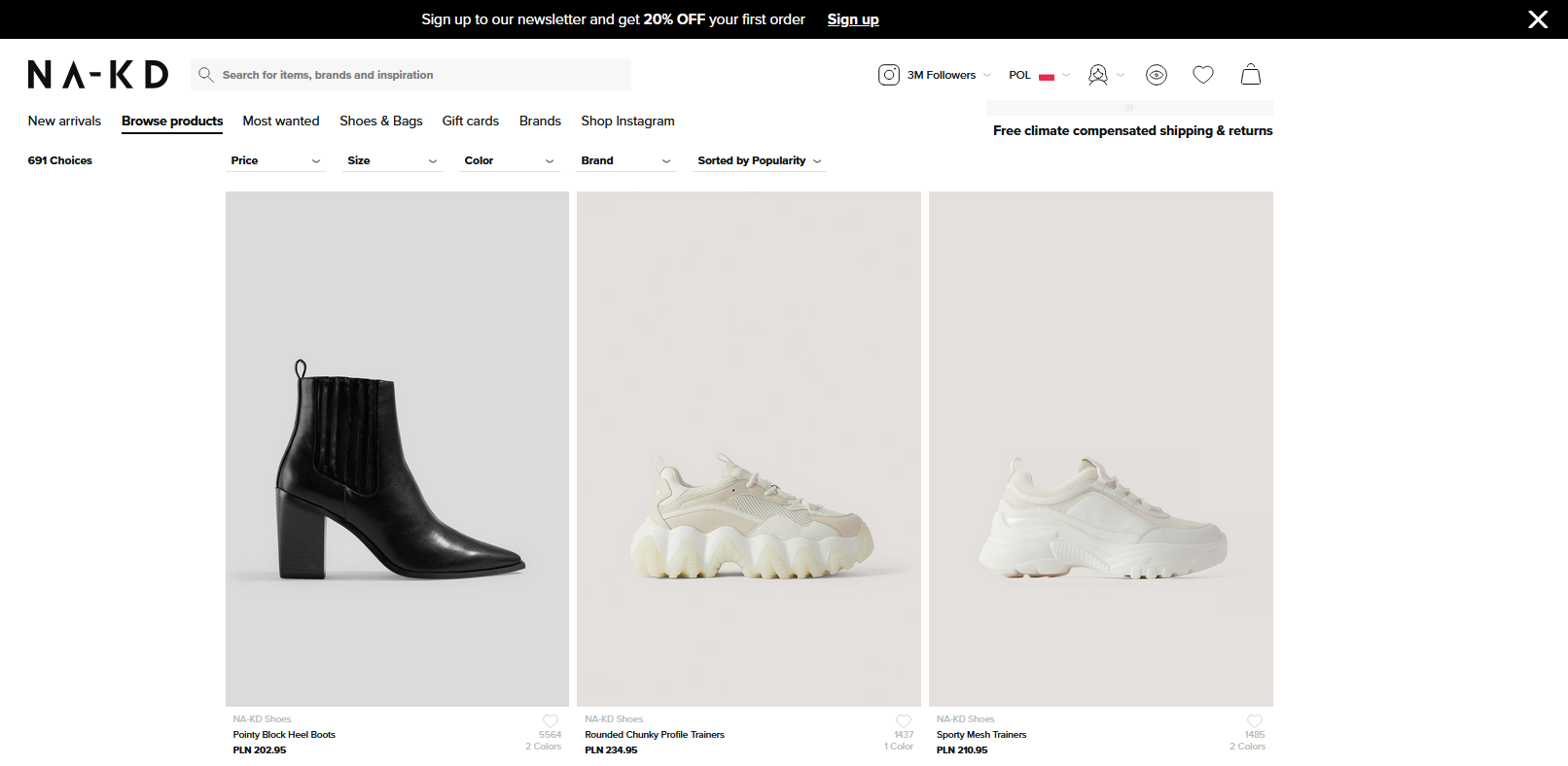
Baner zachęcający do zapisu na newsletter w sklepie NA-KD widoczny na stronie kategorii produktów.
Słowo pisane jest równie ważne na stronie sklepu internetowego co grafiki i zdjęcia. Podstawowym założeniem powinna być jasna i spójna komunikacja, dostosowana do grupy docelowej, zarówno na stronie głównej, jak i karcie produktu.
Z poprzedniej części artykułu wiesz już, jak prezentować zdjęcia na stronie kategorii. Teraz czas przyjrzeć się m.in. warstwie tekstowej tego elementu. Pod tym względem najważniejszą kwestią jest opis kategorii, który ma równocześnie informować użytkowników o artykułach, które znajdzie w danej grupie, i pozycjonować Twój sklep w wyszukiwarce.
Jak długi powinien być opis kategorii w e-sklepie? Na to pytanie nie ma jednoznacznej odpowiedzi. Powinien on zawierać wszelkie istotne informacje dotyczące produktów, które znajdziemy na danej podstronie, ale też nie może być zbyt długi i rozwlekły. Pamiętaj, że nadrzędną wartością jest jego użyteczność dla klienta. Unikaj więc frazesów, „lania wody” i nadmiernego przesycania tekstu słowami kluczowymi, które nie powiedzą użytkownikowi nic o produkcie, a skupiaj się na konkretach i unikalności.
Jeśli zaś chodzi o umiejscowienie opisu kategorii na stronie, to zależy ono w dużej mierze od jego długości. Dłuższe, kilkuakapitowe teksty warto umieścić w dolnej części – to najczęstsza praktyka sklepów internetowych.

Opis kategorii widoczny pod listingiem na stronie sklepu Ikea.
Opis kategorii można też umieścić nad listingiem produktów, jest to jednak dość ryzykowne. Jeśli się na to zdecydujesz, zadbaj, by tekst był na tyle krótki, by klient nie musiał przewijać strony, żeby zobaczyć artykuły.
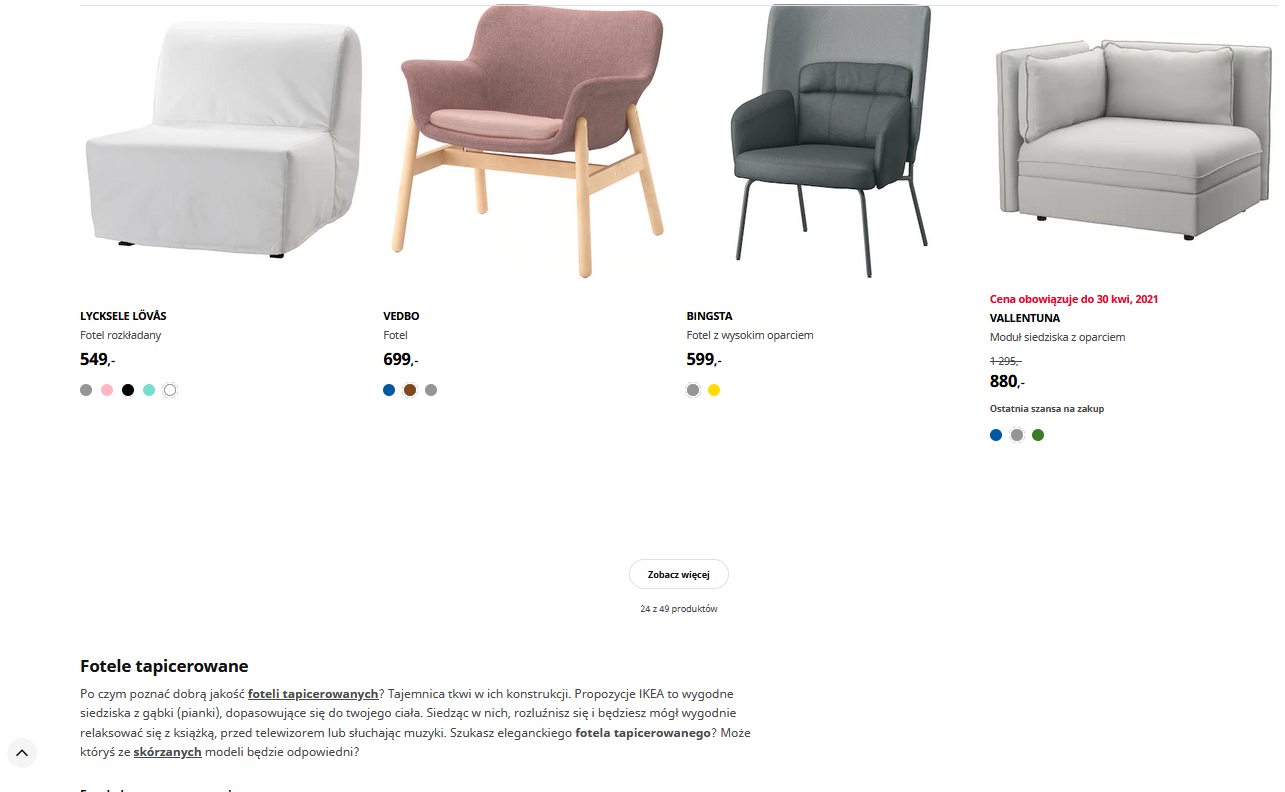
Jednym z filarów projektowania UX jest skrócenie ścieżki zakupowej klienta. Dlatego też warto już na etapie strony kategorii dać użytkownikowi możliwość dodania produktu do koszyka, umieszczając przycisk z odpowiednim CTA lub ikonę.

Fragment strony kategorii w sklepie Ikea przed i po najechaniu kursorem na wybrany produkt – pojawia się wówczas możliwość dodania go do koszyka. W tym przypadku użyto znanego użytkownikowi symbolu graficznego, innym wariantem może być przycisk „Dodaj do koszyka”.
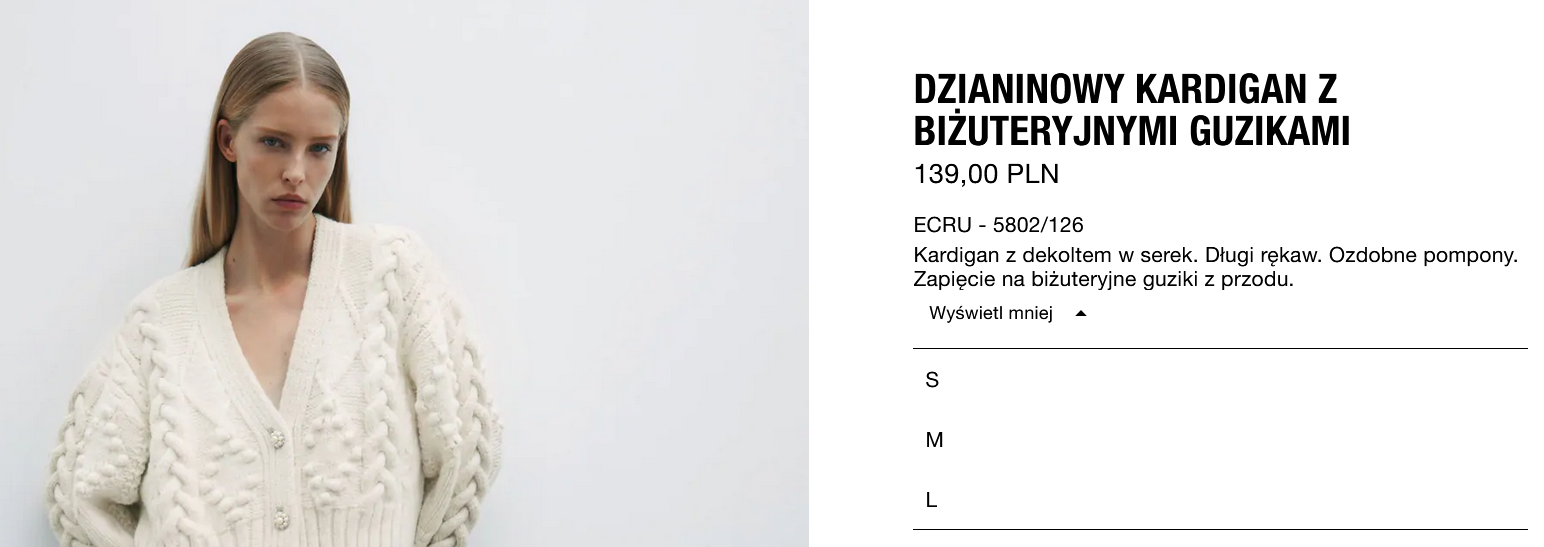
Ze strony kategorii klient trafia na kartę produktu. To zazwyczaj w tym miejscu podejmuje decyzję o dodaniu artykułu do koszyka, powinno się więc tu znaleźć jak najwięcej praktycznych informacji o produkcie. Jeśli więc chodzi o sam opis produktu, warto ograniczyć się wyłącznie do kilku zdań:

Krótki opis na karcie produktu w sklepie Zara.
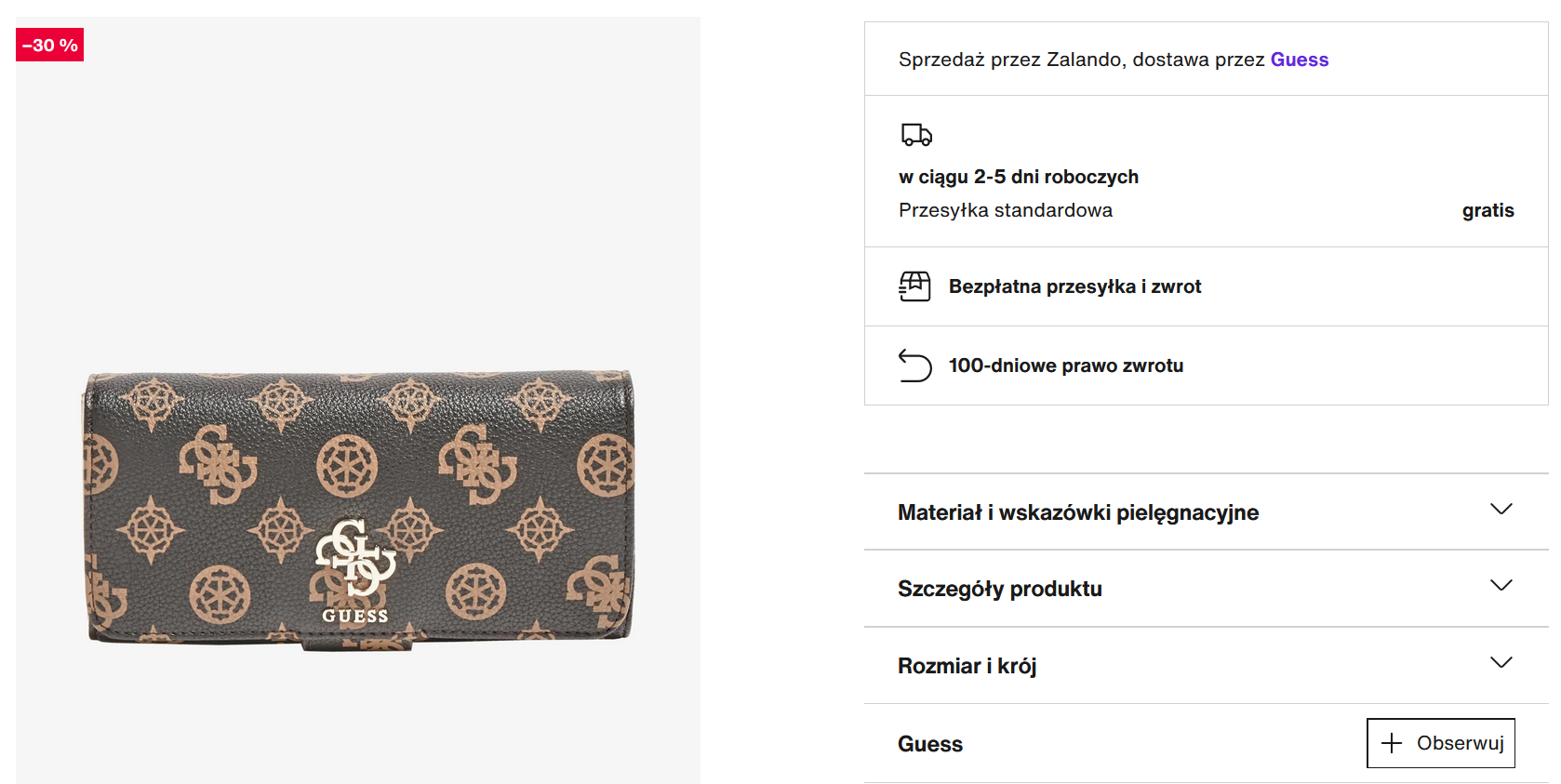
Bardziej szczegółowe informacje dotyczące danego artykułu – np. jego wymiarów czy wskazówek dotyczących konserwacji, możesz zaprezentować formie rozwijanej listy:

Karta produktu w sklepie Zalando.
Jak widzisz na przykładzie powyżej, strona produktowa nie służy jedynie zaprezentowaniu samego artykułu. Dobrą praktyką jest umieszczenie tutaj informacji np. o przewidywanym terminie dostawy, prawie do zwrotu czy gwarancji, słowem – wszelkich komunikatów niosących za sobą wartość dla klienta i zachęcających go do dokonania zakupu.
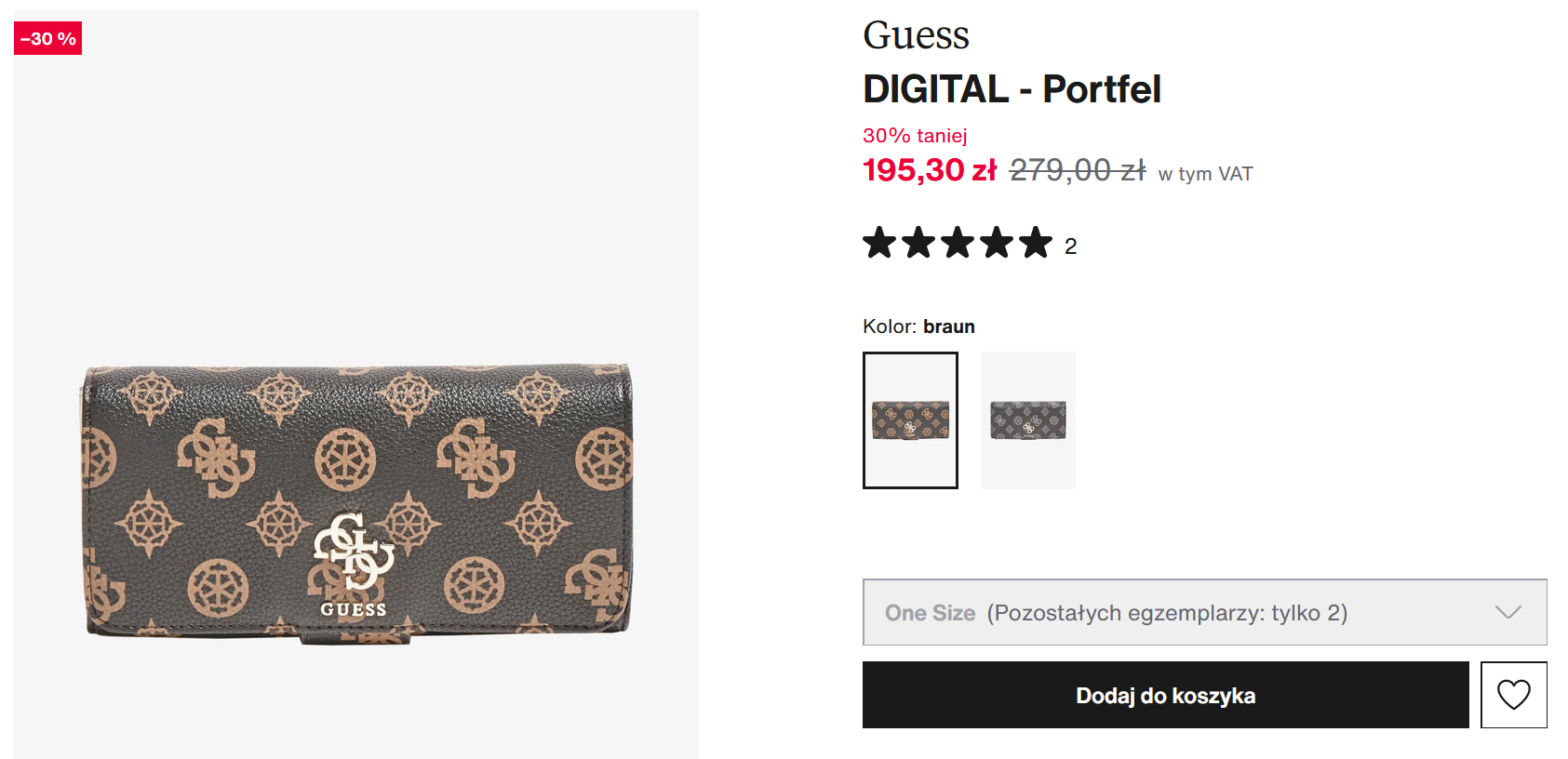
No i wisienka na torcie, czyli przycisk dodający produkt do koszyka. Ten musi się odróżniać od pozostałej części tekstu – najlepszą praktyką jest umieszczenie go na tle w innym kolorze. Aby przekonać użytkownika do kupienia towaru, możesz też poinformować go o tym, w jak dużej ilości dostępny jest dany produkt, oraz o trwającej obecnie promocji, dzięki której nabędzie artykuł w bardziej przystępnej cenie. Na stronie produktu warto umieszczać też kody rabatowe.

Widoczna możliwość dodania produktu do koszyka w sklepie Zalando.
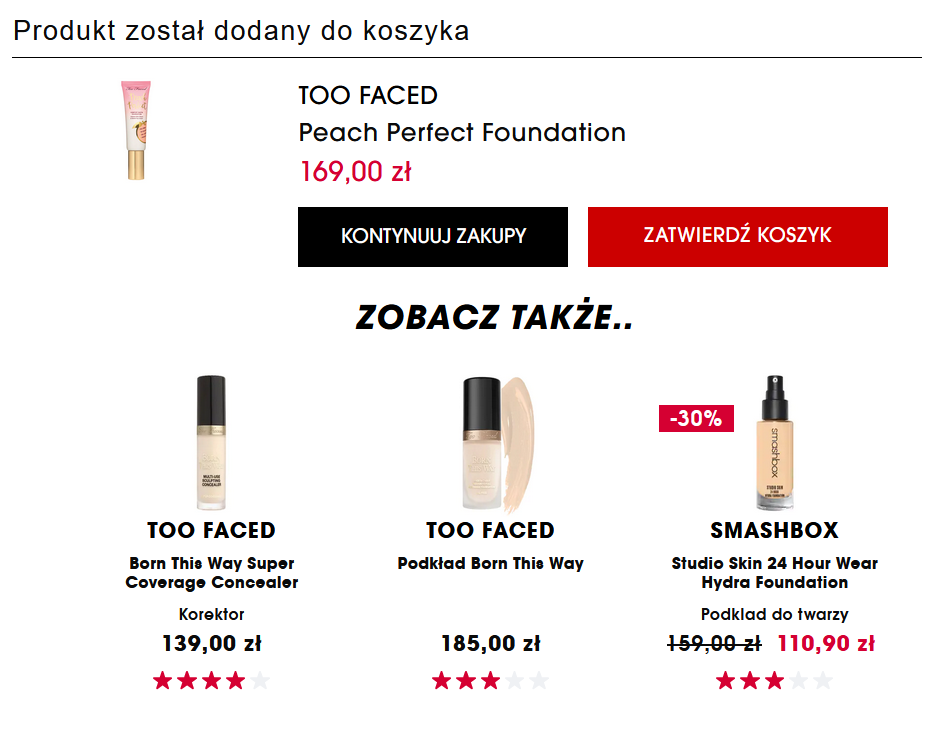
Karta produktu to świetne miejsce, by wykorzystać up- i cross-selling. Po dodaniu produktu do koszyka, możesz zaproponować klientowi podobne lub uzupełniające artykuły. Na tym etapie daj też użytkownikowi możliwość kontynuowania zakupów lub przejścia do koszyka, by przyspieszyć i ułatwić cały proces.

Komunikat po dodaniu produktu do koszyka w sklepie Sephora.
Podczas gdy na strona produktu jest miejscem, gdzie warto umieścić jak najwięcej CTA i informacji mających na celu przekonać klienta do dokonania zakupu, tak na stronie koszyka lepiej postawić na minimalizm. W tym miejscu bowiem konsument podejmuje ostateczną decyzję o finalizacji transakcji, a zbyt duże nasycenie komunikatami może go zdekoncentrować.
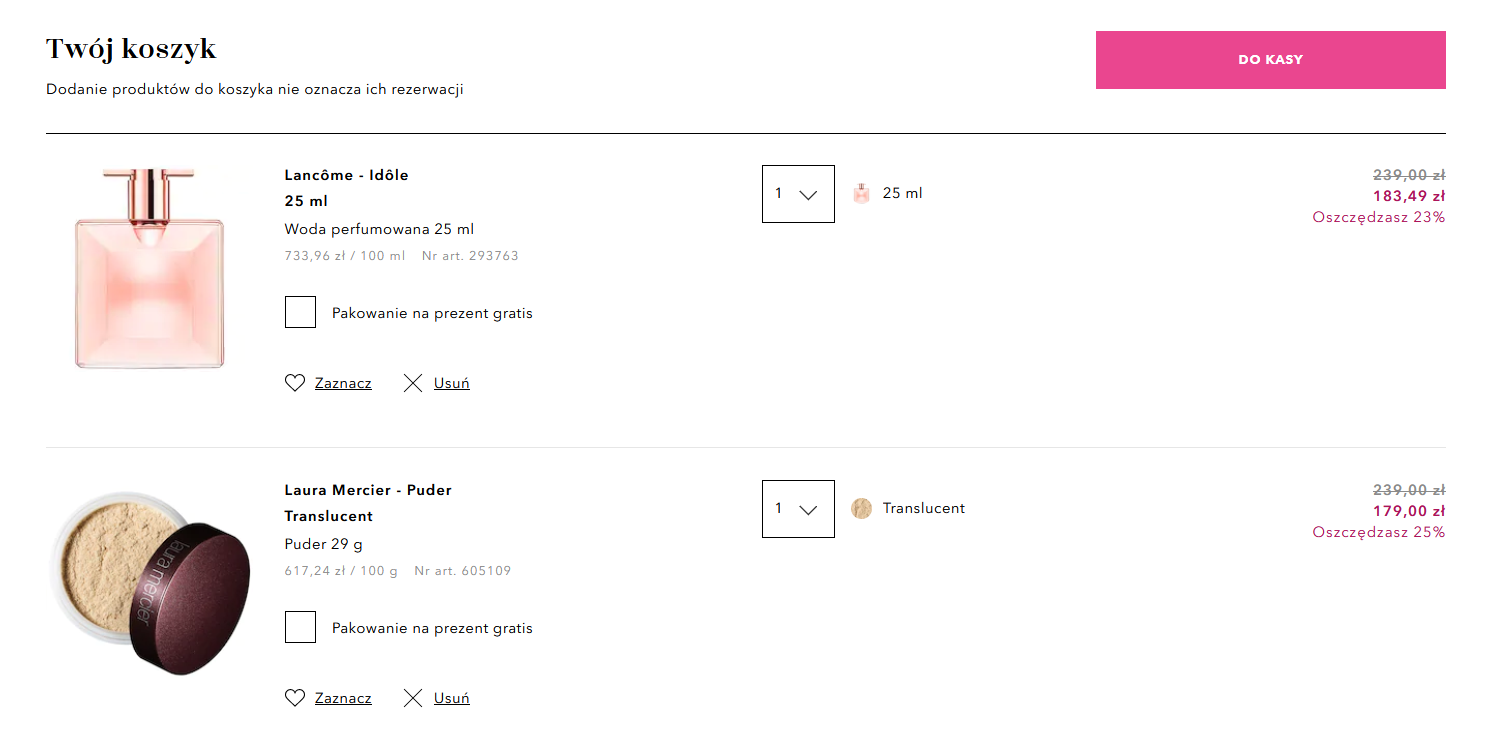
Na stronie koszyka najważniejszą informacją jest podsumowanie zamówienia, czyli zaprezentowanie wszystkich produktów (wraz z ich zdjęciami i doprecyzowaniem wariantu, np. kolorystycznego) oraz ich liczby. Na tym etapie powinieneś również dać klientowi możliwość dodania kolejnego (lub kilku kolejnych) takich samych artykułów a także ich usunięcia.

Strona koszyka w sklepie Douglas. Na tym etapie możesz pokazać, jak dużo klient zaoszczędzi dzięki promocji, wyróżniając niższą cenę odmiennym kolorem.
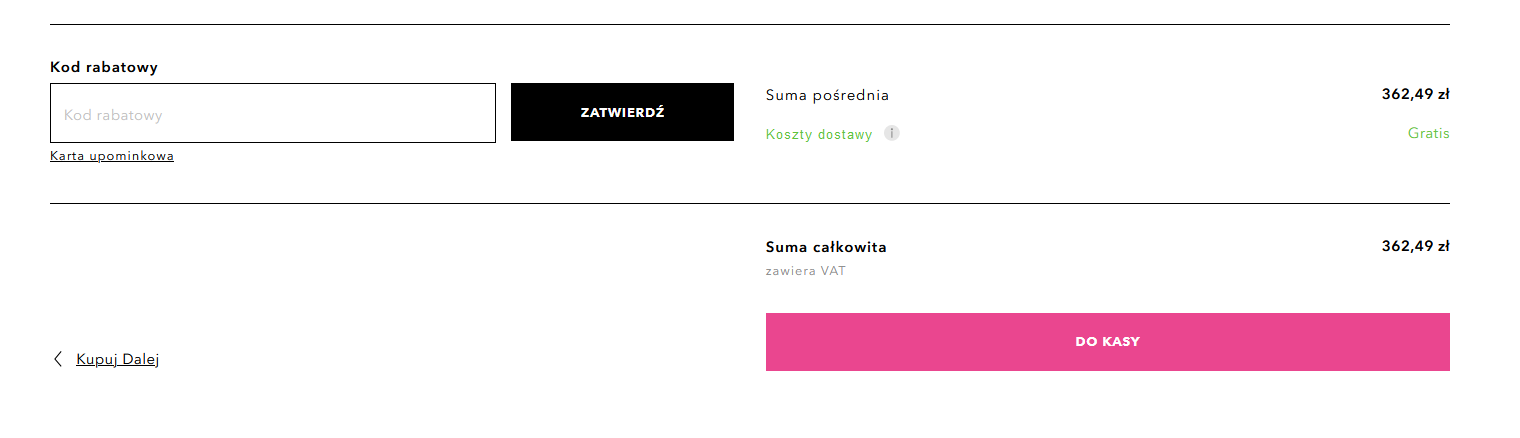
CTA, jakim warto umieścić na stronie koszyka, jest informacja o kwocie brakującej do darmowej dostawy. W widocznym miejscu powinna się również znaleźć możliwość wpisania kodu rabatowego oraz, rzecz jasna, całkowita kwota zamówienia (z wliczonymi kosztami dostawy; najlepszą praktyką jest branie pod uwagę najdroższej opcji, klient będzie mógł ją zmienić na kolejnym etapie).
Zwieńczeniem strony koszyka sklepu internetowego jest widoczny i wyróżniony przycisk przenoszący na stronę składania zamówienia (np. „Do kasy”). Jeśli podstrona jest obszerna i wymaga przewinięcia, warto umieścić taki przycisk zarówno w jej górnej, jak i dolnej części, co będzie ułatwieniem dla użytkownika:

Strona koszyka w sklepie Douglas po przewinięciu. Widoczna jest też opcja „Kupuj dalej”, przenosząca użytkownika na poprzednią stronę.
Czas na ostatni, ale jakże ważny pod względem projektowania UX sklepu internetowego krok – stronę składania zamówienia. Nieodpowiednio skonstruowana, mało intuicyjna i składająca się z mnóstwa kroków może zniechęcić użytkownika do dokonania zakupu, co skończy się porzuconym koszykiem. Podobnie jak w przypadku poprzedniego etapu, warto na tej stronie unikać elementów mających rozproszyć klienta.
Projektując UX e-sklepu i stronę składania zamówienia, masz do wyboru dwa modele: taki, w którym wszelkie informacje dotyczące zakupu znajdują się na jednej stronie, lub gdy te są podzielone na kilka podstron. Ten pierwszy nosi nazwę one step checkout.

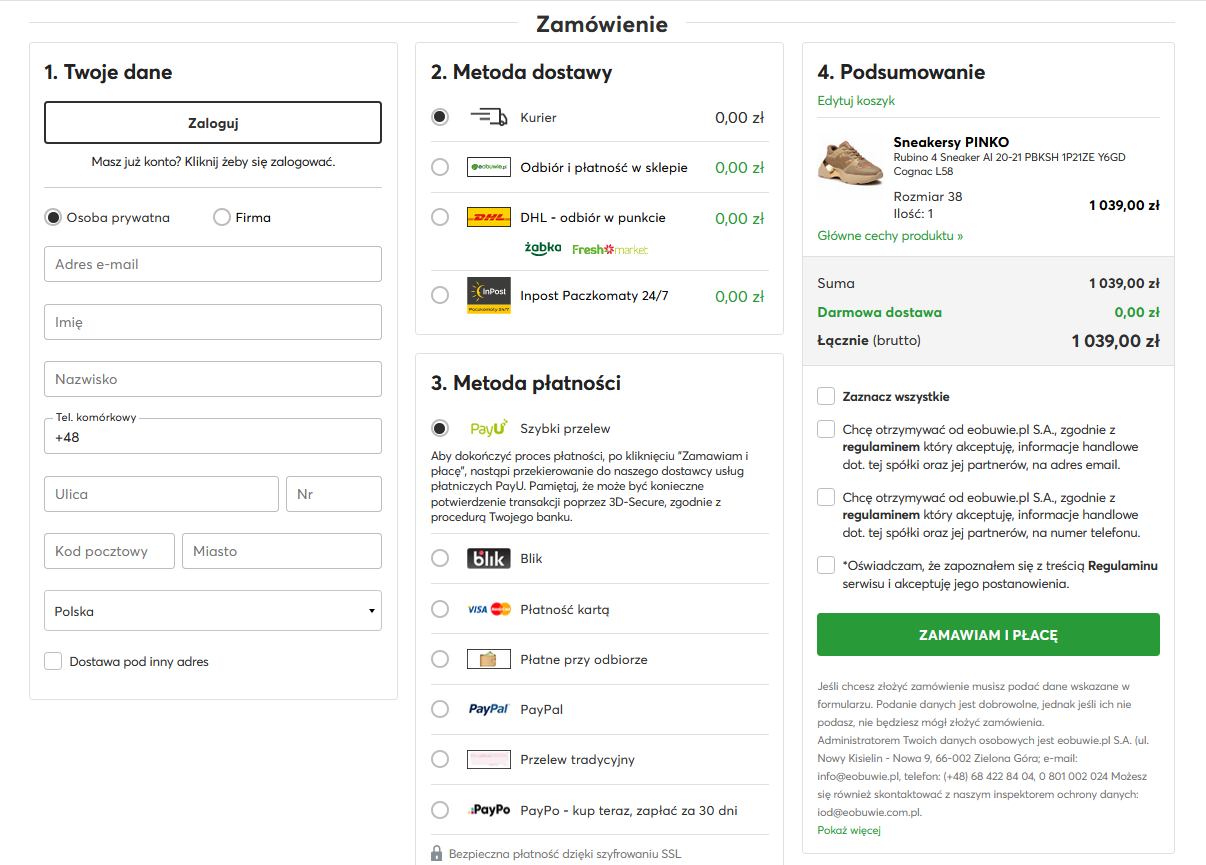
One step checkout w sklepie eobuwie.
Zaletą takiego rozwiązania jest fakt, że klient może zapoznać się z wszelkimi niezbędnymi danymi dotyczącymi zamówienia w jednym miejscu, i nie musi cofać się na żadną stronę, by upewnić się co do np. zawartości koszyka czy metody płatności. Wystarczy kilka kliknięć, by sfinalizować transakcję. Jednak z drugiej strony, tak duża liczba komunikatów może zwyczajnie przytłoczyć klienta, a cały przekaz – stracić na czytelności.
Ciężko jednoznacznie rozstrzygnąć, czy lepszym rozwiązaniem będzie one step checkout, czy taki składający się z kilku kroków umieszczonych na osobnych podstronach. Odpowiedź właściwą dla Twojego sklepu mogą przynieść jednak testy A/B.
Rejestracja w sklepie internetowym i zostawienie adresu e-mail może wiązać się dla Twojego klienta z dodatkowymi korzyściami. Jednak dla wielu użytkowników procedura ta oznacza dodatkowy, zbędny krok w procesie zakupowym. A gdy zobaczą na dodatek, że rejestracja jest obowiązkowa, tym chętniej porzucą koszyk.
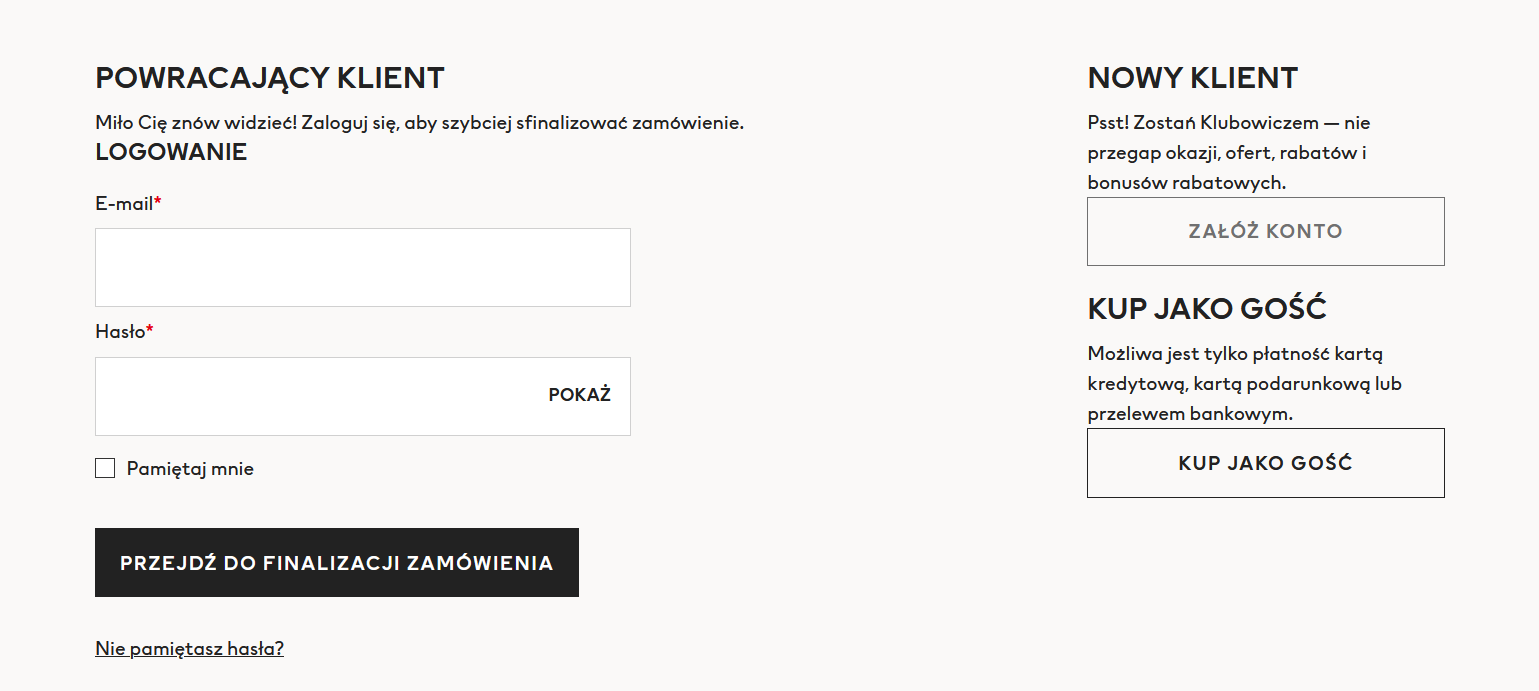
Dlatego podstawą przy projektowaniu UX jest zaoferowanie możliwości dokonania zakupu jako gość. Nie oznacza to jednak, że nie możesz zachęcać klientów do rejestracji – np. oferując zniżkę na pierwsze zakupy po zapisie na newsletter czy rabaty po przystąpieniu do programu lojalnościowego. Najlepszą praktyką jest podział pierwszej strony całego procesu na trzy części – z logowaniem, rejestracją i możliwością zakupu bez rejestracji. Spójrz np., jak robi to H&M:

Rejestracja, logowanie i zakup jako gość w sklepie H&M.
Jeśli zaś chodzi o sam formularz rejestracji czy adresu, na który ma zostać dostarczona paczka (w przypadku wyboru kontynuowania jako gość) – zadbaj, by kupujący musiał podać wyłącznie najważniejsze dane i postaw na minimalizm. Konieczność podawania zbyt dużej liczby informacji może skutecznie zrazić klienta do dalszych zakupów.
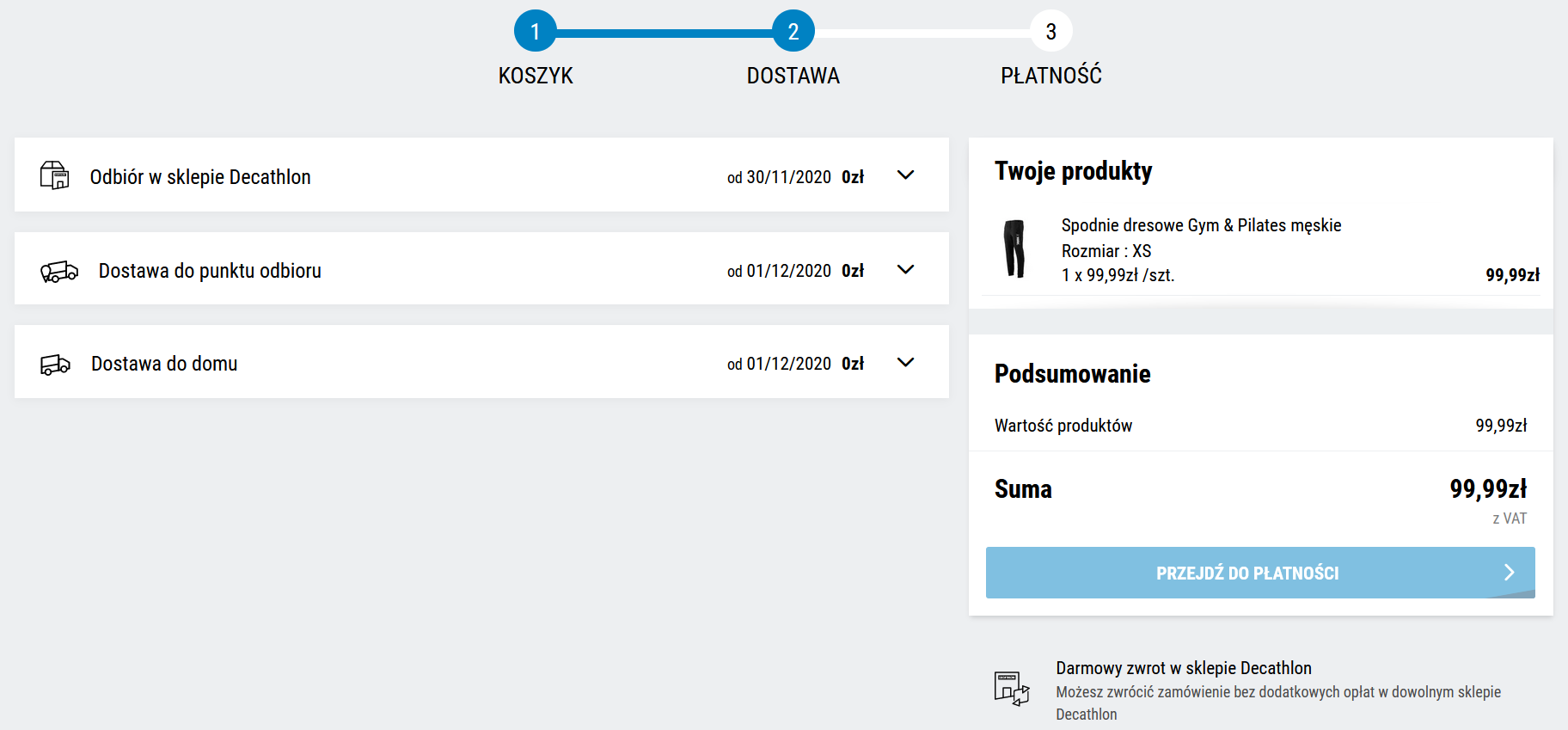
Kolejnym krokiem, po zalogowaniu czy rejestracji, powinien być wybór metody dostawy zamówienia. Pokaż wszystkie dostępne opcje wraz z ich kosztem, a także przewidywany czas przesyłki lub datę wysłania towaru.

Wybór metody dostawy w sklepie Decathlon. W górnej części widzimy też wszystkie kroki wymagane do złożenia zamówienia, co daje użytkownikowi informację co do przebiegu całego procesu nawet przed jego rozpoczęciem.
Następny etap to wybór metody płatności. Analogicznie jak przy poprzednim kroku poinformuj w prosty i widoczny sposób, jakie są koszty poszczególnych opcji. Pamiętaj, że duża liczba metod płatności to dla użytkownika sygnał, że Twój sklep jest wiarygodny.
Udało się! Klient zdecydował się na zakupy w Twoim sklepie. Aby docenić jego decyzję, a równocześnie zapewnić go, że cały proces przebiegł sprawnie, jako ostatni etap pokaż podsumowanie zamówienia (zawartość koszyka, wybraną metodę płatności oraz dostawy), a także podziękowanie za wybór Twojej firmy. Potwierdzenie transakcji koniecznie wyślij też na podany wcześniej e-mail.
Jeśli kupujący zdecydował się na dokonanie zakupu jako gość, możesz w tym miejscu ponownie zaproponować rejestrację i wymienić związane z nią korzyści, a także zachęcić klienta do odwiedzenia profili sklepu w social mediach.
Wiesz już, że pozytywne UX ma ogromny wpływ na postrzeganie Twojego e-sklepu oraz konwersję. Jak jednak sprawdzić, że strona faktycznie jest użyteczna, a wprowadzane zmiany rzeczywiście mają przełożenie np. na mniejszą liczbę porzuceń koszyka?
Najlepszym sposobem na sprawdzenie UX Twojego sklepu jest badanie z udziałem użytkowników z grupy docelowej. Warto powtarzać je w odniesieniu do każdego etapu procesu zakupowego, na etapie powstawania najważniejszych zmian, które mogłyby wpłynąć na użyteczność witryny. Pozwoli to uniknąć błędów przy projektowaniu UX.
Jak pozyskać takich testerów? Zachęć do przetestowania strony samych klientów, wysyłając zaproszenie do udziału w testach w newsletterze, social mediach czy umieszczając informację na samej stronie głównej, a następnie organizując zdalny test UX (np. za pomocą aplikacji do webinarów). Zadając odpowiednie, konkretne pytania dotyczące np. umiejscowienia danego przycisku, uzyskasz uwagi i sugestie. Jeśli dysponujesz odpowiednim budżetem, możesz zlecić audyt UX wyspecjalizowanej agencji lub zatrudnić profesjonalnych testerów.
Aby wysiłki związane z projektowaniem użyteczności przyniosły efekty, warto na bieżąco monitorować zachowania klientów – podstawowym narzędziem w tym przypadku będzie Google Analytics. Sprawdzaj, na jakim etapie użytkownicy porzucają koszyk, czy klikają w określone i odnotowuj zmiany w zachowaniu po wprowadzeniu każdej zmiany na stronie sklepu. Niezwykle istotne jest też dostosowanie wersji mobilnej sklepu – pamiętaj, że nie zawsze to, co działa na desktopie, będzie równie efektywne na smartfonie. Na bieżąco sprawdzaj też, co robi konkurencja.
Pamiętaj, że inwestycja w pozytywne UX to sposób na przyciągnięcie klienta i zatrzymanie go na swojej stronie. Im lepsze wrażenia z zakupów, bardziej intuicyjny interfejs i mniej skomplikowany proces zakupowy, tym lepiej – zarówno dla kupującego, jak i, w dłuższej perspektywie, dla Ciebie.
16.10.2024Przyszłość e-commerce w 2026: AI, personalizacja, zaufanie, social commerce i zrównoważony rozwój. Poznaj kluczowe trendy i wyzwania
AI zmienia e-commerce. Dowiedz się, jak Trusted Shops pomaga sklepom online zwiększać widoczność i wiarygodność w narzędziach AI